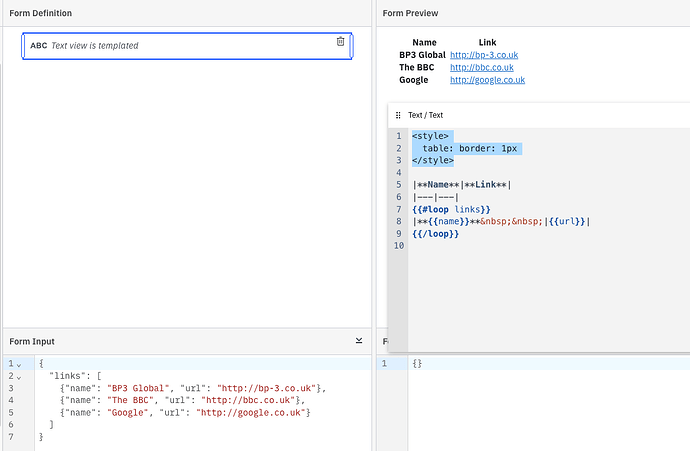
It would be nice to allow for tables defined via markdown in a Text View to be styled. The example below shows a basic table, but ideally if were a complex table with many columns and rows, then for example be able to add borders and alternate coloured rows, maybe via style tags as shown below:
Hey again @Justin_Phillips, so first things first we’ve got a table component in the very short term pipeline that’s planned to be a lot more powerful. But this remains a fair feature request. The main reason we restrict styling (and a lot of other tags) in the markdown editor is because it opens up a vector for certain kinds of injection attacks and we’d rather start restrictive and slowly open up things when they are needed.
What you’re requesting should quite simple technically but will involve some chats. If we start allowing for custom CSS as part of the form definition itself, then we might as well allow that for every component. I’ll raise this internally and we’ll have a think at potential approaches.
For now I’ve tracked it here as a feature request. Thanks for the suggestion and if you’re interested to follow up on what we decided to do with this, the GitHub issue will be your best bet.
I think generally though, we need to make the default table styling better. I’ve also raised this as a separate issue.
All the best ![]()
Hi @Justin_Phillips , we just shipped the native table component!
Let us know if it helps you presenting your data properly, and let us know of any request you have for us to improve it.
Best,
Christian
Thanks, I will do.
Hi, just had a play with it. It is a very nice start, thank you. I will have a think about enhancements and post them up here when I do.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.