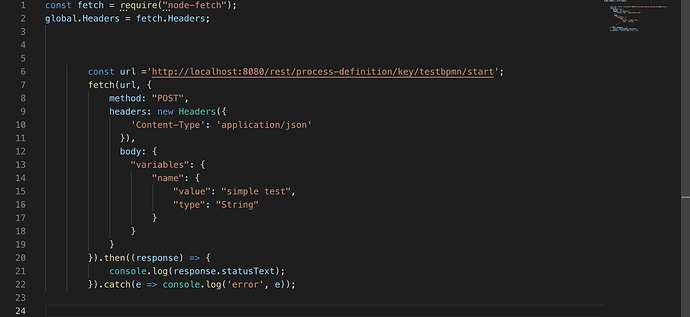
Hi, I create my simple process bpmn and my project Spring-boot with Camunda Archtypes, but when i start a Instance using Postman, my request Works, i receive a status 200. But, when i Called in Browser or simple Javascript File in Terminal with Node, i receive a status 400 - Bad Request, why? My process will be started by my Angular front end.
Thanks =)
In console.log(), log complete stack trace and share the error message.
And also check for CORS, Basic Auth security. Check Http Request headers. And also request url.
it should be /engine-rest unless if you have overridden the api path.
Hi @aravindhrs
My full error in console.log()
Response {
size: 0,
timeout: 0,
[Symbol(Body internals)]:
{ body:
PassThrough {
_readableState: [ReadableState],
readable: true,
_events: [Object],
_eventsCount: 2,
_maxListeners: undefined,
_writableState: [WritableState],
writable: false,
allowHalfOpen: true,
_transformState: [Object] },
disturbed: false,
error: null },
[Symbol(Response internals)]:
{ url:
'http://localhost:8080/rest/process-definition/key/testbpmn/start',
status: 400,
statusText: 'Bad Request',
headers: Headers { [Symbol(map)]: [Object] } } }
I did not override the API path. I am using the whole process generated by spring-boot-arcthypes. I did not change anything at all: /
is this url accessible in Postman and you’re getting 200 Ok status code?
Yes. My postman returns a 200 status code, but in my terminal using node or in a browser dont works for me. I Receive a Bad request.
Try like this:
fetch('https://cameronnokes.com/slack-ron-swanson-quote-bot/ron', {
method: 'POST',
body: JSON.stringify({text: 'bacon'}),
headers: {'Content-Type': 'application/json'}
})
.then(res => res.json())
.then(console.log);
Body content should be stringified like this:
JSON.stringify(requestBody)
1 Like
@aravindhrs now it’s working, Why? Promise resolve or body needs to be a json string?
Very thanks =)
The JSON.stringify() is an inbuilt function in JSON which allows us to take a JavaScript object or Array and create a JSON string out of it. While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a database or for sending the data to an API or web server, The data has to be in form of the strings. This conversion of an object to a string can be easily done with the help of the JSON.stringify() function.
1 Like
Wow. Thanks @aravindhrs =)