Hello,
I tried to use form fileds to provide values to the start form with defaultValue in combination with an CDI bean expression in order to compute the value there.
<bpmn:startEvent id="Event_1v2yq2n" name="initier demande" camunda:formKey="embedded:app:forms/start-demande.html" camunda:initiator="initiator">
<bpmn:extensionElements>
<camunda:formData>
<camunda:formField id="structures" type="string" defaultValue="${structureGestionService.getStructures()}">
</camunda:formField>
</camunda:formData>
</bpmn:extensionElements>
<bpmn:outgoing>Flow_0ug0v28</bpmn:outgoing>
</bpmn:startEvent>
Here the java code :
@ManagedBean
public class StructureGestionService {
public Map<String,String> getStructures() {
Map<String, String> structures = new HashMap<String, String>();
structures.put("001", "DRH");
structures.put("002", "DKO");
structures.put("003", "DDD");
return structures;
}
}
And then in embedded html form:
<!-- Structure accueil -->
<div class="form-group">
<label for="structureAccueil">Structure accueil</label>
<div class="controls">
<!--select box -->
<select class="form-control"
cam-variable-name="structure"
cam-variable-type="String"
cam-choices=structures>
</select>
</div>
</div>
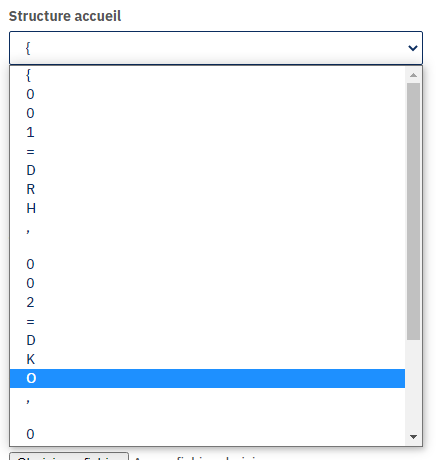
The problem is that the select box is rendered like this:
Can anybody have a solution?