Hello everyone!
I am just joining the Camunda Forum Community and it is a great pleasure to see many of you here!
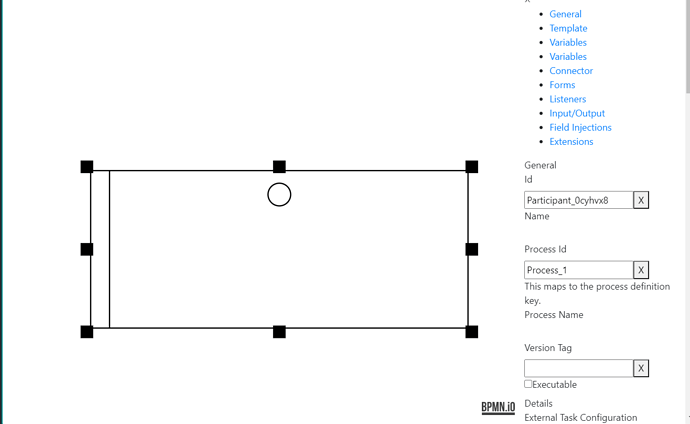
I am learning React.js and doing a project on it simultaneously, and I need to integrate and display the Camunda BPMN Plugin in a React component, allowing users to model their BPM diagrams. I have tried to follow several examples that I found, but somehow cannot seem to display the plugin properly.
I get something like in the photo above.
I have followed several previous implementations, like:
… but can’t get what I want.
Any help, simple explanation, or any other tutorial that I might have missed, would be greatly appreciated! Thank you all!
1 Like
Hi @mirlindmurati, welcome 
I need to integrate and display the Camunda BPMN Plugin in a React component
What you mean by the “Camunda BPMN Plugin”?
Do I understand it correctly, that you want to integrate bpmn-js + properties panel into a react application? Are you able to share the code you already have in such a CodeSandbox?
1 Like
Hello @Niklas_Kiefer! Thank you very much for your response!
I indeed need to integrate ‘bpmn-js’ + properties panel into a react application.
I tried several times, following several tutorials and examples, but it does not render correctly.
I have embedded the code in a CodeSandbox that you can find in this link: recursing-lake-7zr7h - CodeSandbox
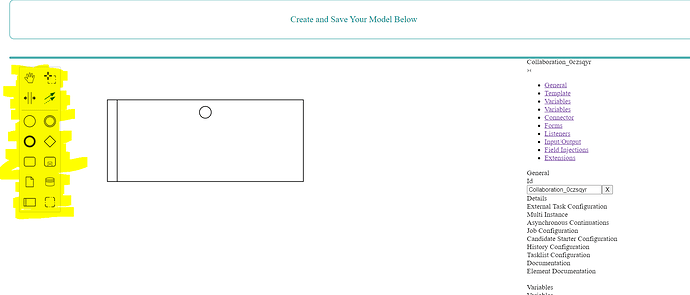
I hope you can view it. I have the same code in my application, however, when I run my app, it does not render the part which I have highlighted in yellow in the pic below:
Also, the properties-panel does not render well at all. Any advice or helo would be of much use and appreciation. Thank you!
Thanks for sharing! Regarding the unstyled properties panel, make sure you import the properties styles as well inside your App.js.
import "bpmn-js-properties-panel/dist/assets/bpmn-js-properties-panel.css";
You maybe have to add some custom css depending on your application, but the basic styles for the properties panel are included there.
Regarding the Palette (which is the component you marked yellow): I can see it in the CodeSandbox, so it’s hard to say why it doesn’t work on your local setup.
Hello @Niklas_Kiefer, thank you very much!
After importing the properties styles, it now renders properly.
I am also unsure on why the Palette does not work on my local setup, but I noticed some different versions of the dependencies on my local setup as compared to the ones in the CodeSandbox. Will try that out and hopefully it’ll work.
Thanks a whole bunch! Danke!
@Niklas_Kiefer I made a react app example with latest version of bpmn-js and react functional component, maybe can be help you in some way. Regards.
Repo → GitHub - eriknyk/bpmn-js-react-properties-panel-example