Hi there!
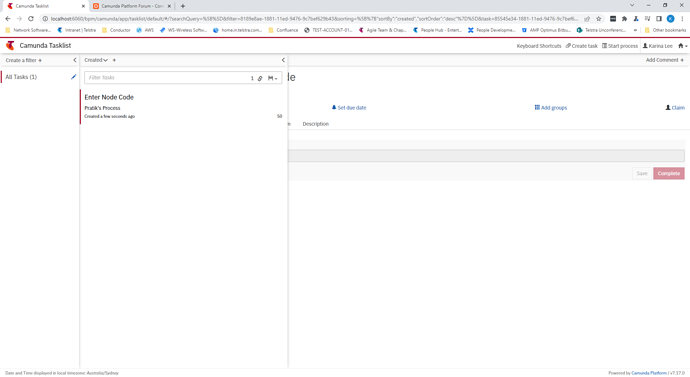
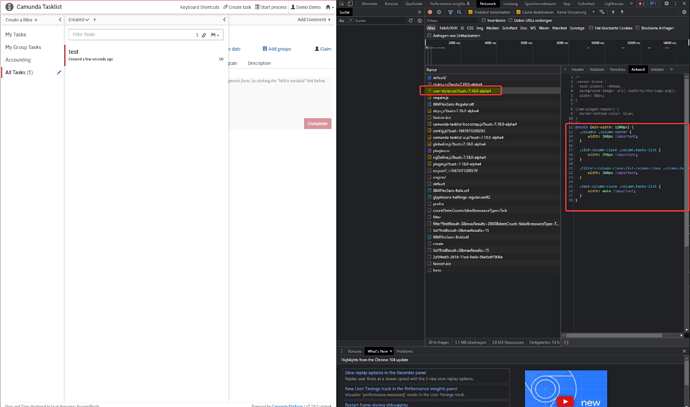
My chrome browser recently upgraded to the latest version v104.0.5112.81 and the camunda tasklist slider now overlaps the display of the task form. This is happening on my Microsoft Edge (v104.0.1293.47) browser as well. I now have to close the slider to be able to view the whole task form. I have attached images to show what I mean:
2 Likes
cliff
August 10, 2022, 10:22am
2
Welcome @karinaL !
Thanks, we are aware of this and will hopefully provide a fix with the next release.
1 Like
Hi, is it possible to publish this specific fix so that it can be applied on older versions ?
3 Likes
Do you know if it’s a browser problem ? On FF works just fine and it worked on previous Chrome versions.
Thanks for the fast response @cliff , looking forward to it! (And yes as @horiavmuntean mentioned, would be good to be able to apply the fix to older versions!)
1 Like
I do believe it is browser related issue, anc probably some css needs to be updated.
Here is a quick hack that works for us on FF and Chromium (for screens larger than 1200px) - add the following to the user-styles.css file:
@media (min-width: 1200px) {
.columns .column-center {
width: 360px !important;
}
.list-column-close .column.tasks-list {
width: 250px !important;
}
.filters-column-close.list-column-close .column.tasks-list {
width: 360px !important;
}
.task-column-close .column.tasks-list {
width: auto !important;
}
}
A proper fix should be applied though when available.
6 Likes
cliff
August 15, 2022, 1:34pm
8
1 Like
cliff
August 15, 2022, 1:47pm
9
We’ll try to provide a fix with the upcoming alpha and minor releases, as well as with patch releases for older versions. Note, however, that patches are only available to enterprise customers.
You can track the corresponding ticket here .
1 Like
lul
August 24, 2022, 7:20pm
11
No Patch for Community???
I am using spring boot running process engine in embedded mode, please could you advise where and how that css can be added ? to which folder/file etc. ? thanks
CamSo
August 30, 2022, 3:57pm
14
(credit goes to ohaal from jira.camunda.com )
try this for Tasklist:
@media (min-width: 1200px) {
.three-cols-layout-columns .column-center.tasks-list {
width: 360px;
margin-right: unset;
}
.list-column-close .column.tasks-list {
width: 250px !important;
}
.filters-column-close.list-column-close .column.tasks-list {
width: 360px !important;
}
.task-column-close .column.tasks-list {
width: auto !important;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.three-cols-layout-columns .column-center.tasks-list {
width: 320px;
margin-right: unset;
}
.list-column-close .column.tasks-list {
width: 210px !important;
}
.filters-column-close.list-column-close .column.tasks-list {
width: 320px!important;
}
.task-column-close .column.tasks-list {
width: auto !important;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.three-cols-layout-columns .column-center.tasks-list {
width: 300px;
margin-right: unset;
}
.list-column-close .column.tasks-list {
width: 190px !important;
}
.filters-column-close.list-column-close .column.tasks-list {
width: 300px!important;
}
.task-column-close .column.tasks-list {
width: auto !important;
}
}
and this for Cockpit, (if you need for variety of screen size you need add, I just made this for me):
@media (min-width: 1200px) {
.column-center.resources{
width: 400px !important;
}