Admin edit: Also asked on stackoverflow: javascript - Changes to Delegate entries under servive Task for bpmn properties panel not getting updated on UI - Stack Overflow
I’m trying to modify the Details section of General Tab under type Service Task.
What I want ?
I’m trying to achieve that when user selects Implementation type as JavaClass I show an dropdown for delegate field instead of an textbox where on any other selection other than JavaClass it shall be textbox.
Later I want to load dynamic data into the dropdown.
What I tried ?
I tried the following 2 ways (code for 2nd attached)
1 : Edited file camunda\parts\implementation\Delegate.js to take one more var which stores entryFactory.selectBox and on type == class return the newly created select box in module.exports else return the default textbox.
module.exports = function(element, bpmnFactory, options) {
var getImplementationType = options.getImplementationType,
getBusinessObject = options.getBusinessObject;
var delegateEntrySelect = entryFactory.selectBox({
id: 'delegate',
label: 'Value',
selectOptions: [
{value:"one",name:"one"},{value:"two",name:"two"}
],
modelProperty: 'delegate',
emptyParameter: false,
get: function(element, node) {
var bo = getBusinessObject(element);
var type = getImplementationType(element);
var attr = getAttribute(type);
var label = getDelegationLabel(type);
return {
delegate: bo.get(attr),
delegationLabel: label
};
},
set: function(element, values, node) {
var bo = getBusinessObject(element);
var prop = {};
prop[attr] = values.delegate || '';
return cmdHelper.updateBusinessObject(element, bo, prop);
},
validate: function(element, values, node) {
return isDelegate(getImplementationType(element)) && !values.delegate ? { delegate: 'Must provide a value' } : {};
}
/*,
disabled: function(element, node) {
var type = getImplementationType(element);
console.log("SELECT DISABLE",(!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type !== "class")))
return (!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type !== "class"));
}*/
});
var delegateEntry = entryFactory.textField({
id: 'delegate',
label: 'Value',
dataValueLabel: 'delegationLabel',
modelProperty: 'delegate',
get: function(element, node) {
var bo = getBusinessObject(element);
var type = getImplementationType(element);
var attr = getAttribute(type);
var label = getDelegationLabel(type);
return {
delegate: bo.get(attr),
delegationLabel: label
};
},
set: function(element, values, node) {
var bo = getBusinessObject(element);
var type = getImplementationType(element);
var attr = getAttribute(type);
var prop = {};
prop[attr] = values.delegate || '';
return cmdHelper.updateBusinessObject(element, bo, prop);
},
validate: function(element, values, node) {
return isDelegate(getImplementationType(element)) && !values.delegate ? { delegate: 'Must provide a value' } : {};
}
/*,
disabled: function(element, node) {
var type = getImplementationType(element);
console.log("TEXT DISABLE",(!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type === "class")))
return (!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type === "class"));
}*/
});
var eleTOReturn = (getImplementationType(element) && getImplementationType(element) == "class") ? delegateEntrySelect : delegateEntry
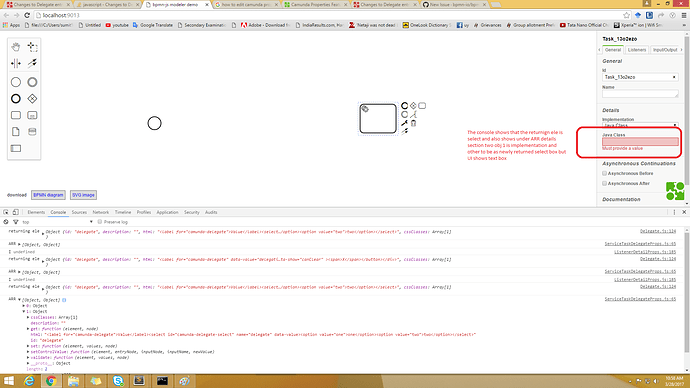
console.log("returning ele",eleTOReturn)
return [ eleTOReturn ];
};
What i get in output is :
2 : Passed both selectBox and default text box but differentiated them in disabled by condition such as
a : selectBox (!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type !== "class"))
b : textBox (!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type === "class"))
In both the cases the JS code executes well and the same can be seen under group.entries variable inside camunda\parts\serviceTaskDelegateProps.js line#60 but they don’t get reflected on UI.
The Delegate.js code is as under
module.exports = function(element, bpmnFactory, options) {
var getImplementationType = options.getImplementationType,
getBusinessObject = options.getBusinessObject;
var delegateEntrySelect = entryFactory.selectBox({
id: 'delegate',
label: 'Value',
selectOptions: [
{value:"one",name:"one"},{value:"two",name:"two"}
],
modelProperty: 'delegate',
emptyParameter: false,
get: function(element, node) {
var bo = getBusinessObject(element);
var type = getImplementationType(element);
var attr = getAttribute(type);
var label = getDelegationLabel(type);
return {
delegate: bo.get(attr),
delegationLabel: label
};
},
set: function(element, values, node) {
var bo = getBusinessObject(element);
var prop = {};
prop[attr] = values.delegate || '';
return cmdHelper.updateBusinessObject(element, bo, prop);
},
validate: function(element, values, node) {
return isDelegate(getImplementationType(element)) && !values.delegate ? { delegate: 'Must provide a value' } : {};
},
disabled: function(element, node) {
var type = getImplementationType(element);
console.log("SELECT DISABLE",(!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type !== "class")))
return (!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type !== "class"));
}
});
var delegateEntry = entryFactory.textField({
id: 'delegate',
label: 'Value',
dataValueLabel: 'delegationLabel',
modelProperty: 'delegate',
get: function(element, node) {
var bo = getBusinessObject(element);
var type = getImplementationType(element);
var attr = getAttribute(type);
var label = getDelegationLabel(type);
return {
delegate: bo.get(attr),
delegationLabel: label
};
},
set: function(element, values, node) {
var bo = getBusinessObject(element);
var type = getImplementationType(element);
var attr = getAttribute(type);
var prop = {};
prop[attr] = values.delegate || '';
return cmdHelper.updateBusinessObject(element, bo, prop);
},
validate: function(element, values, node) {
return isDelegate(getImplementationType(element)) && !values.delegate ? { delegate: 'Must provide a value' } : {};
},
disabled: function(element, node) {
var type = getImplementationType(element);
console.log("TEXT DISABLE",(!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type === "class")))
return (!isDelegate(getImplementationType(element)) || (isDelegate(getImplementationType(element)) && type === "class"));
}
});
return [ delegateEntrySelect, delegateEntry ];
};
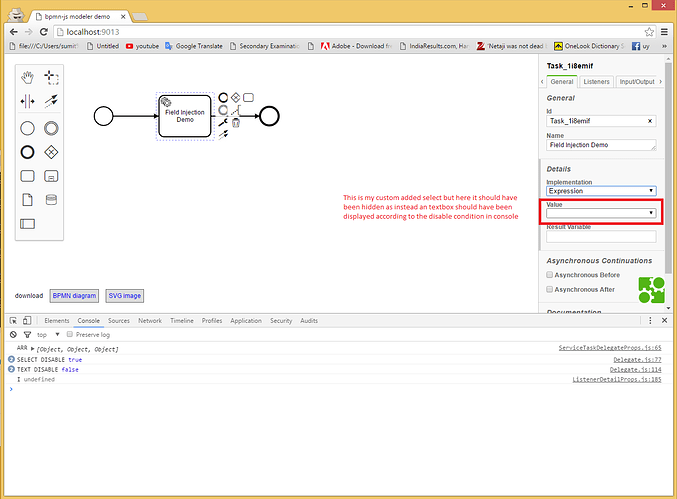
What I get in output
Can Someone please help me here.
Thanks