Hi! I would like to hide some divs when needed. For this purpose, I decided to use class=“collapse”
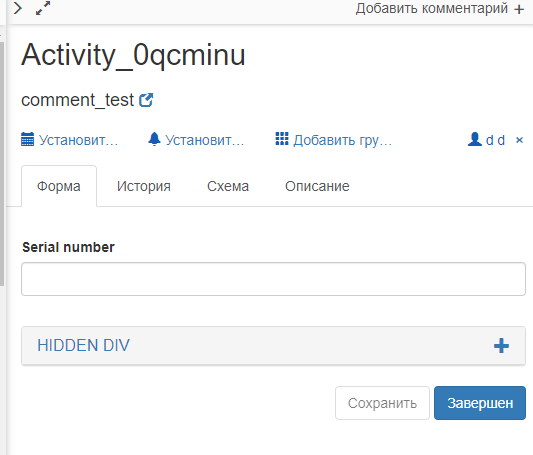
so it looks like:

but when I put on HIDDEN DIV I get this:

my HTML form is:
<form role="form">
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Order</title>
<script src="angular.min.js" type="text/javascript"></script>
<script src="bootstrap.min.js" type="text/javascript"></script>
<script src="camunda-bpm-sdk-angular.js" type="text/javascript"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
</head>
<script cam-script type="text/form-script">
inject(['$rootScope', function($rootScope) {
$scope.userName = $rootScope.authentication.name;
}]);
var mkdPpoInfo = $scope.mkdPpoInfo = {
entrances : []
};
<!-- script -->
camForm.on('form-loaded', function() {
camForm.variableManager.createVariable({
name: 'application',
type: 'Object',
value: mkdPpoInfo,
valueInfo: {
serializationDataFormat: 'application/json',
objectTypeName: 'ru.sec2.model.MKDPpoInfo'
}
});
});
</script>
<body class="bg-light">
<div class="mb-3">
<label for="orderObjectId">Serial number </label>
<input type="text" class="form-control" id="orderObjectId" ng-model="mkdPpoInfo.orderObjectId" >
</div>
<div class="tab-content faq-cat-content">
<div class="tab-pane active in fade" id="faq-cat-1">
<div class="panel panel-default panel-faq">
<div class="panel-heading">
<a data-toggle="collapse" data-parent="#accordion-cat-1" href="#faq-cat-1-sub-1">
<h4 class="panel-title">
HIDDEN DIV
<span class="pull-right"><i class="glyphicon glyphicon-plus"></i></span>
</h4>
</a>
</div>
<div id="faq-cat-1-sub-1" class="panel-collapse collapse">
<div class="panel-body">
First Item Category #1
</div>
<div class="panel-body">
Second Item Category #1
</div>
</div>
</div>
</div>
</div>
</body>
</html>
</form>
I use camunda.version 7.14.0
As far as I uderstand, I have a problem with bootsrap.js plugin. Could you advice me please how to added the plugin bootsrap.js.
Thanks in advance