Hello to all,
I am developing a simple web-app in angular that connects through the HTTPClient module to Camunda’s RestAPI. I’ve set the engine-rest/WEB-INF/web.xml file to accept all origins, but I still can’t access the resources, it always results in a 403 status code and it says that it is due to access control checks.
These are the parameters that I’ve set in the file:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<init-param>
<param-name>cors.exposed.headers</param-name>
<param-value>Access-Control-Allow-Origin</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
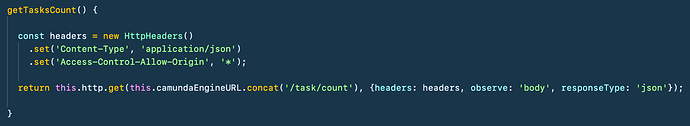
This is the angular code for the connection setup:
Any suggestions are greatly appreciated!
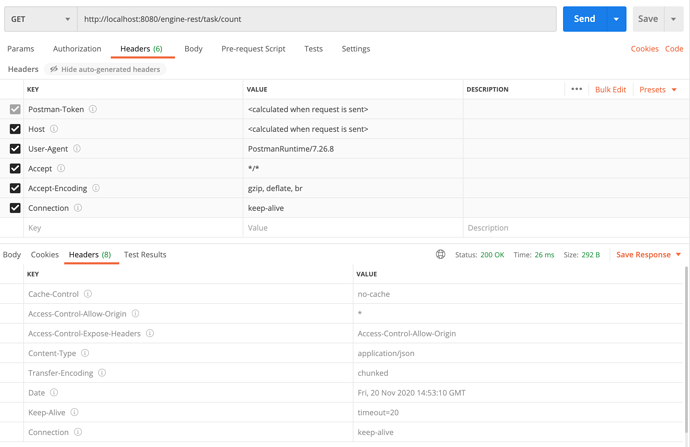
You’ve got the right idea. Putting your <filter> and <filter-mapping> into my tomcat-7.14 install under engine-rest/WEB-INF/web.xml allows me to make requests from the browser. I’d be curious if you make the same request from something like Postman and inspect the response headers, do you see these headers being sent?
Access-Control-Allow-Origin: *
Access-Control-Expose-Headers: Access-Control-Allow-Origin
Some other questions that come to mind,
Any other changes you made to your configs?
What web server are you using?
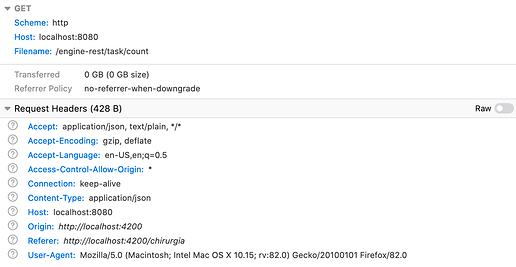
I’m new to these topics so I’m posting also the request headers from Postman and the web-app I’m making the request from:
I have not changed anything on the configs and I’m running my web-app on a development server through the ng serve command.
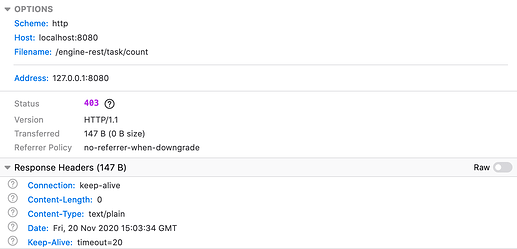
It seems that my GET request gets blocked and then I receive an OPTION with the 403 code, as it shows here:
The Camunda distribution that I’m running is the Tomcat 7.14, with only the web.xml file edits I explained before
You’re likely facing an Angular issue because your headers look good. You can even see in the one from the browser Access-Control-Allow-Origin: *. Not sure why that’s not being respected.
We’re sort of leaving the Camunda realm, but if you post a small repro of your Angular code, maybe someone can chime in.
So actually, I overlooked the part where your OPTIONS call is missing Access-Control-Allow-Origin: * 
Appears this may be an unresolved bug. According to the last comment, fixing the headers was going to have to go into another release, but never linked to another ticket.
You may also want to try not setting the header on the client side, as it’s not needed and may be contributing to the issue.
Thank you so much for your help, I removed the client header as it was conflicting. Now it works and returns status 200.