Basically making my own tasklist/cockpit while using the camunda engine so that i can format the layout to my own needs as well implement additional functionality.
Currently having issues with running the camunda server locally alongside my own localhost for my web application.
Looking for suggestion on the best way to carry out this integration, any advice or links to tutorials would be helpful.
Hi @AleenaSiddiqi97
you might want to read https://blog.camunda.com/post/2018/02/custom-tasklist-examples/ and check out the examples.
What issues do you face? CORS?
Best
Felix
Thanks for the examples, they’ve been helpful. Yes im having issues with CORS while attempting to use the Rest api’s.
Aleena
In the example of the mentioned blogpost, I proxy the rest requests from the frontend dev server to the engine. Alternatively you can also allow CORS requests in the app server.
Best
Felix
1 Like
How would I allow CORS requests in the app server?
Regards,
Aleena
@AleenaSiddiqi97 Using FilterRegistration you can add your cors filter, this is like java config. If you are using camunda spring boot starters, java config would be easiest way. you can use any of these approaches to configure cors in your application.
@Configuration
public class CorsConfiguration {
@Bean
public FilterRegistrationBean corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
config.addAllowedOrigin("http://domain1.com");
config.addAllowedHeader("*");
config.addAllowedMethod("*");
source.registerCorsConfiguration("/**", config);
FilterRegistrationBean bean = new FilterRegistrationBean(new CorsFilter(source));
bean.setOrder(0);
return bean;
}
}
@Configuration
public class CorsConfiguration {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurerAdapter() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**");
}
};
}
}
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedOrigins("http://domain2.com")
.allowedMethods("PUT", "DELETE")
.allowedHeaders("header1", "header2", "header3")
.exposedHeaders("header1", "header2")
.allowCredentials(false).maxAge(3600);
}
If you are using full distribution of camunda, incase of jboss, you can configure cors in xml configuration file (standalone.xml). Server Config file differs from server to server.
1 Like
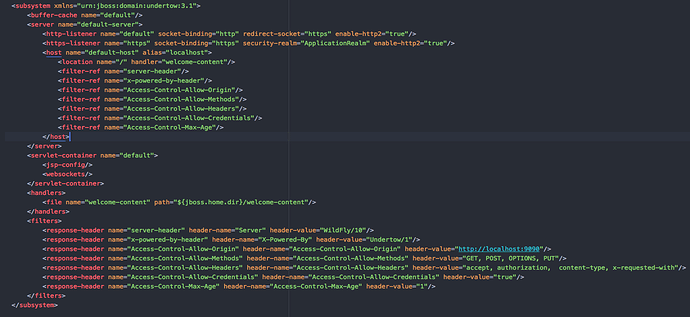
I’ve tried configuring CORS filters in the standalone.xml by adding the following config (see pic below):
I’ve also set the headers on the request as such:
xhttp.open(“GET”, “localhost:8080/engine-rest/process-definition?latest=true”, true );
xhttp.setRequestHeader(“Content-Type”, “application/json”);
xhttp.setRequestHeader(“Access-Control-Allow-Origin”, “http://localhost:9090”);
xhttp.withCredentials = true ;
yet i still get the error:
Access to XMLHttpRequest at ‘localhost:8080/engine-rest/process-definition?latest=true’ from origin ‘http://localhost:9090’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
XMLHttpRequest cannot load localhost:4201/ticker. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
Any time you see that “only supported for protocol schemes” message, it almost certainly means you’ve just forgotten to put the https or http on the request URL in your code.
1 Like
Was missing the http in the request, this fixed the issue. Thanks a lot
Hi Felix,
Is there any way you could explain how you proxy the REST requests, specifically in the Angular example?
Best,
Matt
BP3