Hi, I’m trying to create radio buttons in dynamic way i.e. through input data. Can you help me with getting started on it?
Hey @tejal.chaware1 & welcome to the Camunda Community! ![]()
I am actually not aware of the possibility to create radio buttons in a dynamic way in Camunda Platform 8 / Forms-js. ![]()
If you use your own tasklist on top I am sure there a couple of possibilities to achieve this. ![]()
Best,
Thomas
I understand that your usecase is having multiple values in a variable and based on that variable, you want to populate the radio button in runtime. I am currently using Camunda 8.2.8 in self managed version, and using my desktop modeler I am able to accomplish this.
- For dynamically populating, the value of the binding key should be a list of simple values, so, here in order to acheive that I have deployed the DMN which will output multiple values (I have used COLLECT hit policy and the input will match with multiple rules).
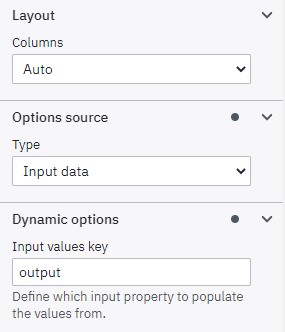
- I pass this value to the form field where I have to choose the “Input Data” in options source. And under the dynamic options, I give output variable of the DMN in the “Input values key”.

- I copy the form JSON and bind it to the user task.
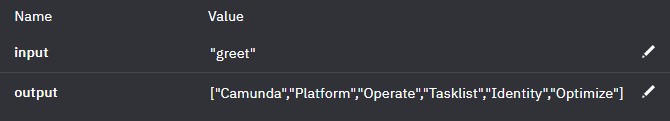
- I deploy the BPMN and start the instance with {“input”:“greet”} to match the rules of the DMN.

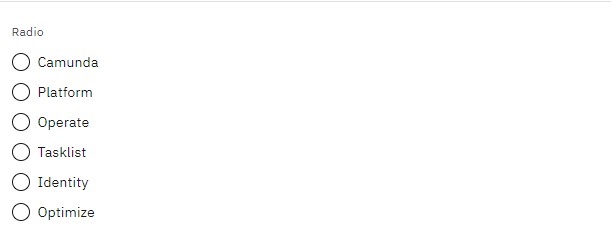
- Moving forward in the tasklist, we will be able to see the radio buttons rendered as follows…

I hope this meets your requirement. Here are the BPMN and DMN files that I used.
greet.bpmn (3.8 KB)
greet.dmn (2.7 KB)
2 Likes