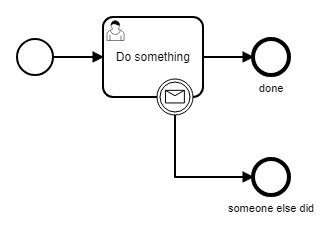
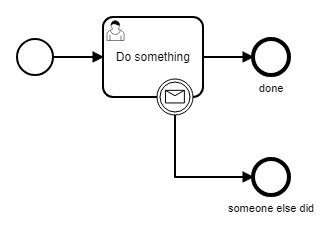
I have a user task which may be completed by an incoming message.

When the interrupting receive message event occurs, the user task is deleted, but the task form is still on screen, now with striked out title and a dismiss button to close the form. The user has to dismiss the form manually using that button.
I need to avoid that. I can poll with $http in my embedded form to check if the task still exists. But I cannot close the form without causing further trouble - when I use $scope.complete(), the form gets closed, but a red popup appears that the task no longer existed.
I have tried to replicate the dismiss button, but the dismissTask() function in cam-tasklist-task.js is not in my scope. I also cannot inject $location to do what dismissTask() does myself, apparently inject really only injects what is mentioned in its documentation.
How can I cleanly dismiss a task form for a task that no longer exists?
1 Like
I made some progress with this. It is possible to dismiss a task, essentially using the same approach used by the dismissTask() function in cam-tasklist-task.js, only with window.location. You need to strip the task and detailsTab arguments from the URL hash. Something like:
$scope.dismissTask = function() {
location.hash = $scope.stripParams({task: true, detailsTab: true});
};
$scope.stripParams = function (paramsToStrip) {
var hash = location.hash;
if (!hash) {
return hash;
}
var hashParts = hash.split('?');
var ret = hashParts[0] + '?';
var hashQuery = hashParts[1];
var params = hashQuery.split("&");
for (var i = 0; i < params.length; i++) {
var param = params[i].split("=");
var key = param[0];
if (!paramsToStrip[key]) {
ret += params[i];
}
}
return ret;
};
The dismissTask() function can be called when polling finds that the task does not exist anymore:
window.myApp = window.myApp || {};
// on form-loaded, clear possibly existing interval, then:
myApp.interval = window.setInterval(function () {
$http.get(Uri.appUri('engine://engine/:engine/task/' + camForm.taskId))
.error(function (data, status) {
window.clearInterval(myApp.interval);
myApp.interval = null;
setTimeout(function(){
$scope.dismissTask();
});
});
}, 1000);
One problem remains, however. The tasklist also should be updated when the task gets dismissed, otherwise users can click the inexistent task in the tasklist until the next update of the tasklist happens (a filter that updates itself regularly can mitigate this).
How can an embedded form update the tasklist? The cam-tasklist-task.js does that by invoking taskData.changed('taskList'). How can an embedded form do that?
1 Like
I needed two more steps to make this work.
First, I use plain Javascript, not $http, to poll the backend, while still letting Uri compose the URI. That way, if a task no longer exists while polling, the UI does not produce any error notifications. Apparently $http has some error handler attached to it which provides those notifications.
Second, one can send a refresh event to make the list of tasks update itself as soon as possible:
$scope.dismissTask = function() {
location.hash = $scope.stripParams({task: true, detailsTab: true});
$scope.$emit('refresh');
};
1 Like
@dschulten you can access the dismissTask() method by getting a scope such as:
camForm.on('escalation-success', function() {
angular.element('.task-card').scope().dismissTask()
})
1 Like