Hello,
I would like to know if its possible to change the message that appears when the form is prevented for submitting.
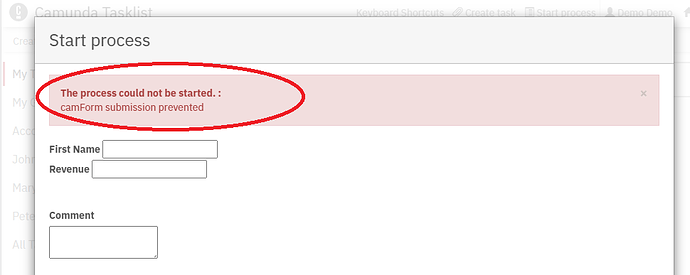
In this sense, I want to change the message “camForm submission prevented”, as shown in the following image:
Can I somehow change it?
Regards,
Nikos.
hassang
2
Hi @nikolaosnousias
Please, try below snip of code
camForm.on('submit-failed', function (evt, res) {
var errMsg;
errMsg = res[0];
if (evt.submitPrevented) {
errMsg = '<YOUR ERR MSG>';
}
$timeout(function() {
Notifications.clearAll();
Notifications.addError({
status: 'Error',
message: errMsg,
scope: $scope
})
});
});
1 Like
@hassang Thank you so much for your reply!!
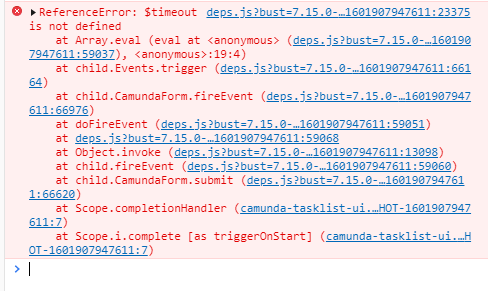
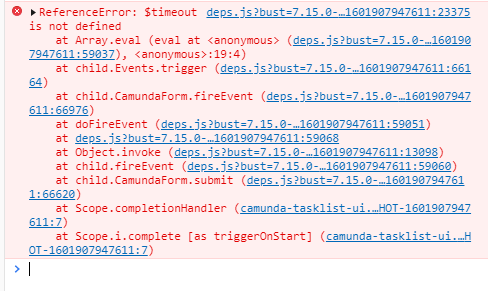
I receive the following error:

What do I need to change on my code?
Hi @nikolaosnousias,
I forgot to mention that Notifications and $timeout services should be injected.
Kindly find below updated snip of code
inject(['$scope', 'Notifications', '$timeout', function ($scope, Notifications, $timeout) {
camForm.on('submit-failed', function (evt, res) {
var errMsg;
errMsg = res[0];
if (evt.submitPrevented) {
errMsg = '<YOUR ERR MSG>';
}
$timeout(function () {
Notifications.clearAll();
Notifications.addError({
status: 'Error',
message: errMsg,
scope: $scope
})
});
});
}
]);
2 Likes
@hassang Thank you again for your reply and your time!!!