Hi everyone,
i’m currently trying to validate an embedded form using pure javascript since my form relies on some javascript libraries (sortable JS). In order to do so, i have some if statements in my camForm.on(‘submit’) function, if all requirements are fulfilled, the form is submitted, otherwise the submission is prevented using evt.submitPrevented = true;
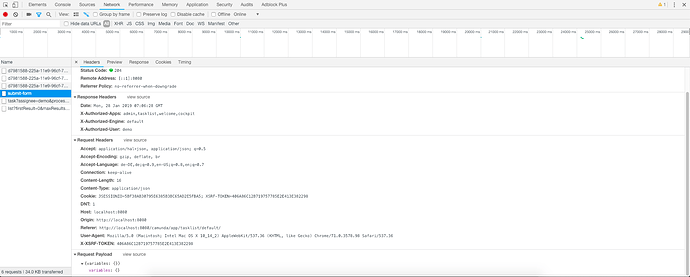
This works as expected: If there are no errors in the form it is submitted and the form data is send to the server. If there is an error, the submission is prevented. However, if i trigger submitPrevented, insert valid values in my field and submit the form again, no data is send to the server. There are no error messages, the form is submitted and there is no visible clue in Tasklist that something went wrong, however the payload of the submit-form request is empty, as shown in the following screenshot:
Empty payload after evt.submitPrevented was set to true at some point in the past:
The code i’m using:
camForm.on('submit', function(evt) {
console.log(evt);
if($("#applicant-list").attr("data-current-length") == $("#applicant-list").attr("data-length")){
evt.submitPrevented = false;
// CANDIDATE WAS SORTED IN; SO WE CAN SUBMIT
// GET THE CURRENT ORDER OF APPLICANTS
var order = [];
$('#applicant-list .applicant-list-item').each(function(){
var $this = $(this);
order.push($this.data('id'));
});
$scope.listOfApplicants.applicantRanking = order;
// STORE THE CURRENT ORDER FOR EACH APPLICANT
order.forEach(function (value, index) {
$scope.listOfApplicants.applicantList.forEach(function (applicant, ai){
if(applicant.id == value){
applicant.wbigInternalRank = index+1;
console.log("[" + applicant.id + "] & [" + value + "] = " + applicant.wbigInternalRank);
}
})
});
// STORE THE RATING AND DESCRIPTION SO ITS AVAILABLE TO ALL INSTANCES
$scope.listOfApplicants.applicantList.forEach(function (applicant, ai){
if(applicant.id == $scope.currentApplicant.id) {
applicant.wbigRating = $scope.currentApplicant.wbigRating;
applicant.wbigInterviewDescription = $scope.currentApplicant.wbigInterviewDescription;
console.log("Done setting variables");
}
});
} else {
// DO NOT SUBMIT IF CANDIDATE WASNT SORTED IN
$scope.showListHint = true;
evt.submitPrevented = true;
}
});
camForm.on('submit-success', function() {
console.log("SUCCESS");
});
camForm.on('submit-error', function(evt, res) {
var error = res[0];
console.log("Error: " + error);
});
I’ve been stuck on this problem for hours and i’m pretty desperate by now ![]() .
.
Hopefully some of you guys can help me.
Thank you!