Is this possible?
looks like this might be possible to achieve via plugins.
take camunda-modeler-plugins/style-plugin-example at master · camunda/camunda-modeler-plugins · GitHub
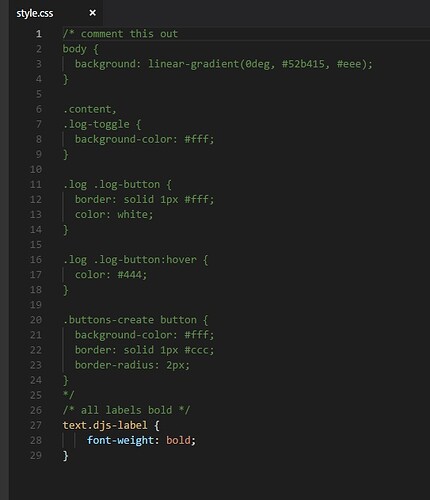
and in style.css put bolds to the labels:
text.djs-label { font-weight: bold; }
this will set bold to all labels in a model.
i’ve tried to make bold label for particular elements, like start events for instance, but due to my stupidity and lack of experience with js, i failed - maybe u will be more lucky.
I am a bit lost.
Not really sure how to do this - I’ll look to find some with the coding skills
thanks for your help!
yeah a little tech skill needed,
-
just go to GitHub - camunda/camunda-modeler-plugins: Plugins for the Camunda Modeler.
-
press clone or download → download ZIP
-
when zip with all examples downloaded get style-plugin-example folder from a zip and copy it to the location where you run camunda modeler: your_path:\camunda-modeler\plugins
At the end you should have something like: C:\camunda-modeler\plugins\style-plugin-example
-
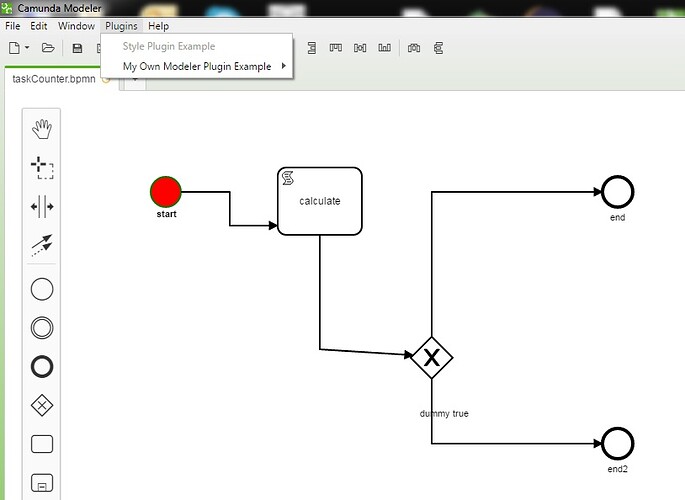
now if you open (you should restart modeler after you added plugin) a modeler you will see added plugin in the Plugins tab
-
now close modeler and modify file \camunda-modeler\plugins\style-plugin-example\style\style.css
add
text.djs-label {
font-weight: bold;
}
like that (i commented out others styles):
- open modeler again and you will see that all labels are in bold. As you can see in my examples my start activity is (was) red this is the customization i applied in separate plugin after researching how to customize specific elements.
Hope this helps.
Thanks this is brilliant. I will give it a go!
Not Working!
The new plugin I have created is called “Style-Plugin-Font” (with the code you provided)
I just have two Plugins called “Style-Plugin-Example” (instead of once called “Style-Plugin-Example” and the other called “Style-Plugin-Font” both not select-able in the Plugin drop down menu
Have I forgotten to do something?
Regards,
George
Something went wrong - lets try to figure this out… Well first, they should not be selectable. Second, changing directory name, doesn’t change the plugin name - for that you gotta change index.js file.
If you see both of them in the menu means they’ve been picked up, have you noticed any changes in the modeler look? style-plugin-example makes background greenish. do you have this behaviour in your modeler:
and last what is the version of your modeler?
in the plugin (you called it font) add !important to the style.css line so it should look like:
`
text.djs-label {
font-weight: bold !important;
}
`
Yes its now green like your example.
Version 1.16.2 only downloaded it last week.
that means everything is working,
Just add !important; and you’ll have bold labels.
In older version (i am using) that was working w.o. !important.
Sorry what is !important;
just add it to style.css:
text.djs-label {
font-weight: bold;
}
!important;
or
text.djs-label {
font-weight: bold;
!important;
}
??
no it should be in one line:
text.djs-label {
font-weight: bold !important;
}
Done! Thanks.