Hello,
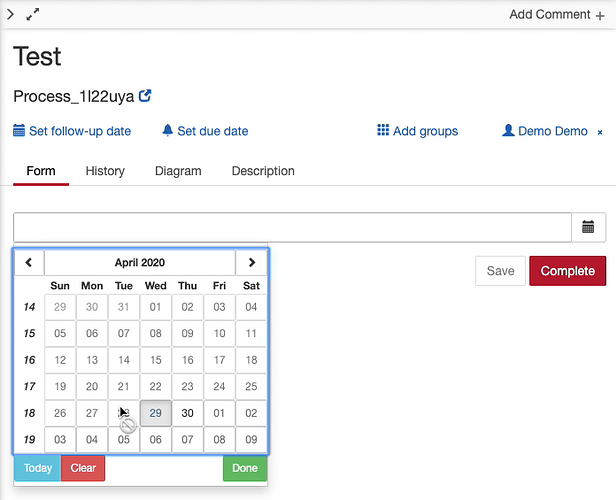
I have my embedded form with this datepicker. I’m not a developer so I use an example
It is possible to disable selecting past-date ?
Thanks
O.
!------------------------------------------------------------------->
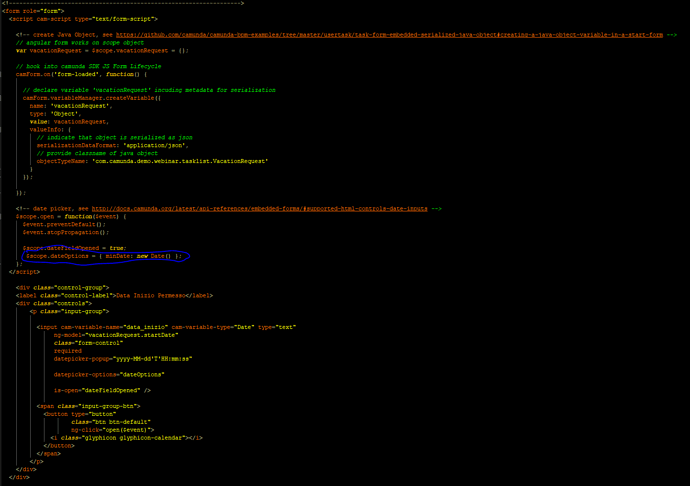
<div class="control-group">
<label class="control-label">Data Inizio Permesso</label>
<div class="controls">
<p class="input-group">
<input cam-variable-name="data_inizio" cam-variable-type="Date" type="text"
ng-model="vacationRequest.startDate"
class="form-control"
required
datepicker-popup="yyyy-MM-dd'T'HH:mm:ss"
is-open="dateFieldOpened" />
<span class="input-group-btn">
<button type="button"
class="btn btn-default"
ng-click="open($event)">
<i class="glyphicon glyphicon-calendar"></i>
</button>
</span>
</p>
</div>
I’m not sure what’s recommended these days, as a lot of this stuff is really old (sounds like Camunda is re-writing TaskList in React  ). But for the sake of answering your question…
). But for the sake of answering your question…
If you take a look at the documentation you’ll find an example of how to use the included datepicker, but also a link to the Angular UI datepicker docs. In there, you’ll find datepicker-options attribute to hold minDate. So as an example (completely contrived based on the example in the Camunda docs), if you wanted to limit the date to today’s date plus any future date, your form may look like this…
<form role="form" name="form">
<script cam-script type="text/form-script">
$scope.open = function($event) {
$event.preventDefault();
$event.stopPropagation();
$scope.dateFieldOpened = true;
$scope.dateOptions = { minDate: new Date() };
};
</script>
<p class="input-group">
<input type="text"
cam-variable-name="CONTRACT_START_DATE"
cam-variable-type="Date"
class="form-control"
uib-datepicker-popup="yyyy-MM-dd'T'HH:mm:ss"
datepicker-options="dateOptions"
is-open="dateFieldOpened" />
<span class="input-group-btn">
<button type="button"
class="btn btn-default"
ng-click="open($event)">
<i class="glyphicon glyphicon-calendar"></i>
</button>
</span>
</p>
</form>
Hi @jgigliotti
I have try to insert the option
$scope.dateOptions = { minDate: new Date() };
but it doesnt’ work, so I can select date in the past
I can’t help you without more information than “it doesn’t work”…
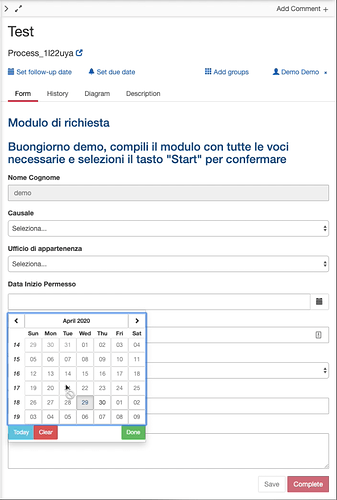
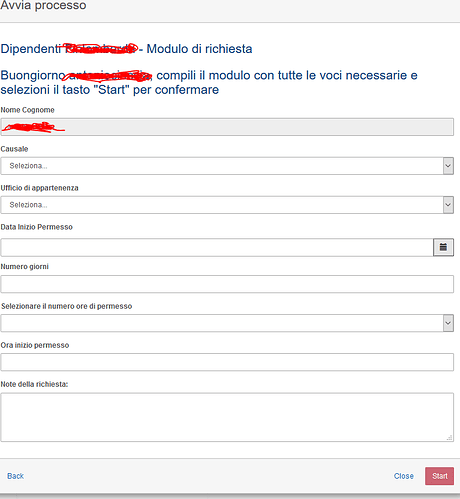
Can you post your entire form? Maybe a screenshot?
Your initial example was missing the script block, where did you put $scope.dateOptions = { minDate: new Date() };?.
Did you notice the differences between your datepicker-popup attribute and the example’s uib-datepicker-popup attribute? Did you also add the datepicker-options attribute to your <input>?
1 Like
Hello @jgigliotti You have right.
Here my form
richiesta.html.txt (7.6 KB)
Here is min date
I 'm not a developer. so the last answer to your question is no
Sorry
Thanks
O.
It was almost all the way there. The datepicker-popup attribute should read uib-datepicker-popup on line 169. That will leave you with something like this…
Also, I noticed that you have two opening <form> tags on line 37 and 125, but only one closing </form> tag. While this doesn’t appear to be causing you any problems now, it may in the future if you add code. Just thought I’d bring it to your attention.
1 Like
Thank you @jgigliotti I have made the change ( on my BPM CAMUNDA version 7.10) and removed the form , but now when I select the datepicker nothing happens
new_richiesta.txt (7.7 KB)
It seems a javascript error
Error: document.querySelector(…) is null
[3]</f</a.open/<@http://camunda_demo_host:8800/camunda/api/tasklist/plugin/tasklistPlugins/static/app/plugin.js?bust=7.10.0:1:4460
wrappedErrback@http://camunda_demo_host:8800/camunda/lib/deps.js?bust=7.10.0:16433:78
then/<@http://camunda_demo_host:8800/camunda/lib/deps.js?bust=7.10.0:16566:76
$eval@http://camunda_demo_host:8800/camunda/lib/deps.js?bust=7.10.0:17553:28
$digest@http://camunda_demo_host:8800/camunda/lib/deps.js?bust=7.10.0:17365:31
$apply@http://camunda_demo_host:8800/camunda/lib/deps.js?bust=7.10.0:17657:24
[81]</b.exports</</h.prototype[e]/h.done@http://camunda_demo_host:8800/camunda/app/tasklist/scripts/camunda-tasklist-ui.js?bust=7.10.0:32:6890
e/<@http://camunda_demo_host:8800/camunda/app/tasklist/scripts/camunda-tasklist-ui.js?bust=7.10.0:1:6830
require<.superagent</Request.prototype.callback@http://camunda_demo_host:8800/camunda/lib/deps.js?bust=7.10.0:92583:5
Request/<@http://camunda_demo_host:8800/camunda/lib/deps.js?bust=7.10.0:92235:10
require<[21]</Emitter.prototype.emit@http://camunda_demo_host:8800/camunda/lib/deps.js?bust=7.10.0:29589:20
require<.superagent</Request.prototype.end/xhr.onreadystatechange@http://camunda_demo_host:8800/camunda/lib/deps.js?bust=7.10.0:92660:10
Hmmm, I deployed the form you uploaded and it appears to be working well. Are you activating the calendar popup by clicking the calendar icon to the right of the input box?

I’m not seeing the javascript error either  I would say, make sure you have the latest version of your form deployed and that you’ve launched a process instance on the new version. You could also use the developer tools in the browser to confirm that the form does in fact have the latest code you expect.
I would say, make sure you have the latest version of your form deployed and that you’ve launched a process instance on the new version. You could also use the developer tools in the browser to confirm that the form does in fact have the latest code you expect.
What browser are you using? I tested in Chrome 81 and Safari.
Google Chrome
Versione 81.0.4044.129 and Firefox 75.0
Could be a problem with Camunda 7.10 ?
https://docs.camunda.org/manual/7.10/reference/embedded-forms/controls/date-inputs/
the example for 7.13 use
uib-datepicker-popup="yyyy-MM-dd'T'HH:mm:ss"
exampe for 7.10 use
datepicker-popup="yyyy-MM-dd'T'HH:mm:ss"
Ah, yes. My apologies… I tend to assume folks are using the latest 
I didn’t know but apparently there was a major angular-ui-bootstrap dependency upgrade that came with 7.11, so it very much matters that you’re using 7.10 
In that case, where we had
$scope.dateOptions = { minDate: new Date() };
we would want something more like
$scope.minDate = new Date();
and where we had
uib-datepicker-popup="yyyy-MM-dd'T'HH:mm:ss"
datepicker-options="dateOptions"
we want to go back to the original datepicker-popup without the uib- and replace datepicker-options with min-date
datepicker-popup="yyyy-MM-dd'T'HH:mm:ss"
min-date="minDate"
I reproduced your issue with 7.10 and tested out the updates, just to be sure. Hopefully that clears things up 
new_richiesta.txt (7.6 KB)
2 Likes
Thank you very much.
Thanks for your patience
Best Regards
Oronzo
1 Like
 ). But for the sake of answering your question…
). But for the sake of answering your question…