Scenario: Following the submission of the application, the task will be given to the supervisor, who will then distribute it among the users.
Here I want to display the list of users in a dropdown list in the supervisor form level. From there, the supervisor will choose the user who needs to work on that task, and he will assign the task.
So here is how I can bring all users to the form level in a dropdown list.
Niall
February 19, 2025, 6:44am
2
Do you already have the list of users as a variable in the process before the task has been activated?
Hi @Niall
Thanks for your response
No, I just created the users and groups under the users and groups tab under the administration.
How can we make those users into variables? So, can you please guide me on how to fetch the users as a variable and how we can display all the users to the form level in a dropdown list?
Note: I am working on free trial version
Niall
February 19, 2025, 4:16pm
4
You could use this API Call to get users that match a criteria. Then use FEEL to parse the result so that it’s a list compatible with the form.
Ok, Thanks for your response. Let me try this and update.
Hi @Niall
I tried the API call, and I was able to fetch all users in the result variable.
But here I am struck how to map the result values in the form.
Can you please guide me on how to map the result values with the examples?
Niall
February 21, 2025, 12:05pm
7
No problem - can you send me the JSON for the users that you’re getting returned and i’ll show you how you can use FEEL to turn it into a list that will be displayed on a form
Please find the requested JSON below.
https: *.camunda.io *.mixpanel.com *.osano.com cloudflareinsights.com *.appcues.net wss://api.appcues.net tour.camunda.io ;script-src ‘self’ js.chargebee.com/v2/chargebee.js *.chargebee.com *.osano.com tour.camunda.io *.camunda.io ajax.cloudflare.com static.cloudflareinsights.com pactsafe.io *.pactsafe.io d3l1mqnl5xpsuc.cloudfront.net ;style-src ‘self’ ‘unsafe-inline’ https: *.googleapis.com *.chargebee.com;img-src ‘self’ data: camunda.com https://cb-invoice-logos-prod.s3.us-east-1.amazonaws.com validator.swagger.io camundahelp.wpengine.com res.cloudinary.com ;font-src ‘self’ data: https://fonts.gstatic.com https://fonts.camunda.io ;frame-ancestors;frame-src ‘self’ https: *.chargebee.com;child-src;worker-src ‘self’ blob:;base-uri ‘self’;form-action ‘self’;object-src ‘none’;script-src-attr ‘none’;upgrade-insecure-requests",“x-xss-protection”:“0”,“x-content-type-options”:“nosniff”,“x-dns-prefetch-control”:“off”,“etag”:“W/"237-yvkcWjxGq7MLfpG4FWvX/ide7AI"”,“cross-origin-resource-policy”:“same-origin”,Dharan",“email”:"stdharan001@gmail.com ”,“roles”:[“owner”],“invitePending”:false},priya",“email”:"klakshmijaipriya@gmail.com ”,“roles”:[“taskuser”],“invitePending”:false},k",“email”:"bpmnapps@gmail.com ”,“roles”:[“taskuser”],“invitePending”:false},senthil",“email”:"vign2020@gmail.com ”,“roles”:[“taskuser”],“invitePending”:false},name":"pavi49450@gmail.com ”,“email”:"pavi49450@gmail.com ",“roles”:
Hi @Niall Can you please update me on this
Niall
February 24, 2025, 8:04am
10
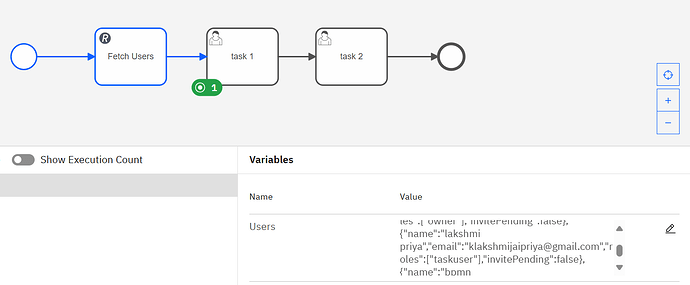
I’ve created a small example that shows
A script task that parses the Users object and turns it into a list.
A form that take teh varialbe created by the script and displays the list of users.
Create List of users.bpmn (4.7 KB)List of users.form (662 Bytes)
1 Like
@Niall Thanks for your support.
1 Like
system
March 3, 2025, 9:32am
12
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.