Hi community,
it is my first post here, since I am a new member of Camunda forum. My pleasure to start contributing on forum and exchanging ideas with you.
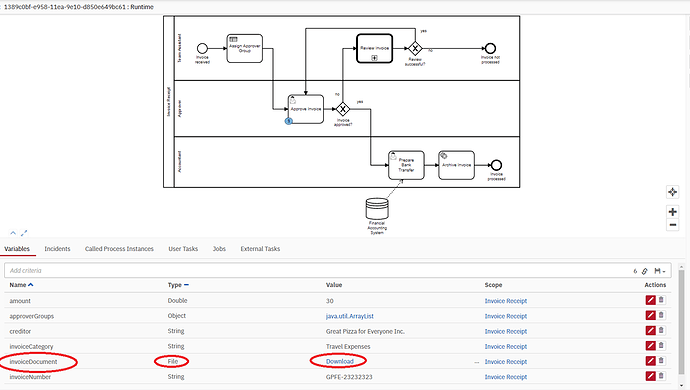
The issue that I face is that I can not make an attachment a process variable. I try to replicate the the functionality of the “Invoice Receipt” process that I found on Cockpit, once I loged into it. Like the following:
After reading the APIs documentation, I couldn’t find a way to send an attachment to the process engine.
My form HTML code:
<form class="form" id="myForm" method="post" >
<div class="form-control">
<label>Full Name</label>
<input id="fulln" type="text" name="fullname" placeholder="Full Name" required>
</div>
<div class="form-control">
<label>Email</label>
<input id="email" type="email" name="email" placeholder="someone@gmail.com" required>
</div>
<div class="form-control">
<label>Age</label>
<input id="age" type="age" name="age" placeholder="Age" required>
</div>
<div class="form-control">
<label>Monthly Income</label>
<input id="income" type="text" name="income" placeholder="Monthly Income" required>
</div>
<div class="form-control">
<label>Attach required documents</label>
<input id="attach" type="file" name="attach" multiple required>
</div>
<button type="submit">Submit application<button>
</form>```
My JavaScript:
```{r}
const endpoint="http://localhost:8080/engine-rest/process-definition/key/process_test/start"; //endpoint of camunda's rest api. A specific path to trigger a process instance.
const myForm=document.getElementById("myForm"); //get the element of HTML with "myForm" id
myForm.addEventListener("submit", (e) => { //attach an eventListener to the form. The event will be triggered once the form is submitted.
e.preventDefault(); // prevent default action that is to direct to an other page when the form is busmitted. So, in this way the page will be the same once the form has been submitted
var name=document.getElementById("fulln").value; //get the value of form's input field with id "fulln"
var email=document.getElementById("email").value; //get the value of form's input field with id "email"
var age=document.getElementById("age").value; //get the value of form's input field with id "age"
var income=document.getElementById("income").value; //get the value of form's input field with id "income"
var file=document.getElementById("attach").value;
//stringify the data before sending them to Camunda's engine.
var data = JSON.stringify({"variables":{"full_name":{"value":name,"type":"String"},"email":{"value":email,"type":"String"},"age":{"value":age,"type":"Integer"},"income":{"value":income,"type":"Long"}},"businessKey":"myBusinessKey"});
var xhr = new XMLHttpRequest(); //make a new call.
xhr.withCredentials = true;
xhr.open("POST", endpoint); //method and endpoint
xhr.setRequestHeader("Content-Type", "application/json"); //Headers of the rest api call.
xhr.send(data); //send the call with parameter the data that we want to send
xhr.addEventListener("readystatechange", function() {
if(this.readyState === 4 && this.status=="200") {
var obj=JSON.parse(this.responseText);
var id=obj.id;
// once the form is submitted we change the innerHTML. So, we put the text that it will be displayed on the screen.
myForm.innerHTML="<h2 style='color:#009900;textAlign:center;font-size:20px;float:left'>Thank you.</h2><br/>"+"<br/><br/><i><p style='float:left'>Your application has been submitted.</p><br/><br/>You will be shortly informed for your application status.</i>"+"<br/></br><b>Application ID: <br/>"+id+"</b>";
myForm.style.backgroundColor="#e6ffe6";
}else if(this.status!="200"){
// once the form is failed, we change the innerHTML. So, we put the text that it will be displayed on the screen.
myForm.innerHTML="<h2 style='color:red;textAlign:center;font-size:20px;float:left'>Application failed.</h2><br/>"+"<br/><i><p style='float:left'>An occur occured during your application submission.</p>"+"<p style='margin-top:5px'><br><br/></br>Please try again.</p></i>";
myForm.style.backgroundColor="#ffe6e6";
}
});
}); ```
Any advice, comment and ideas, are welcomed.
Thank you in advance.
Best regards,
Smith.