Hello everybody,
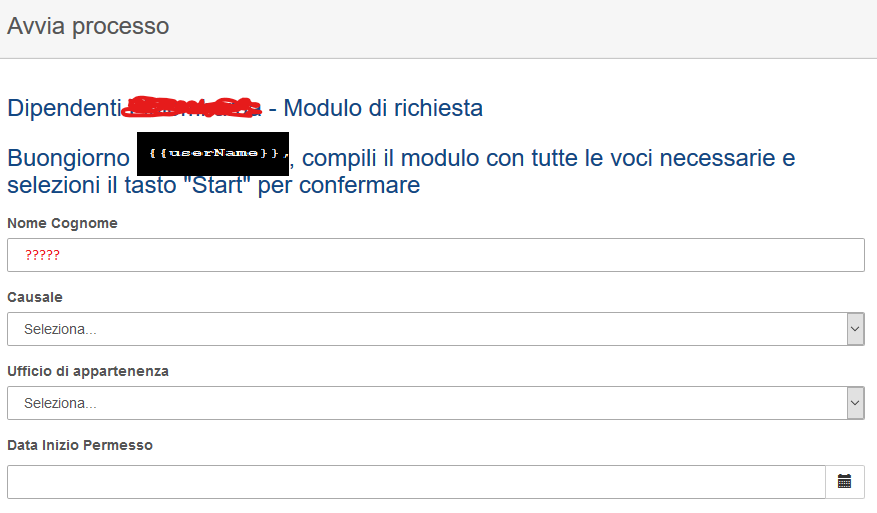
I would to precompile form with a variable userName, but it doesn’t work
could you help me ?
in h4 tab works, in the form no
<form role="form" name="form">
<div class="form-group">
<script cam-script type="text/form-script">
inject(['$rootScope', function($rootScope) {
$scope.userName = $rootScope.authentication.name;
}]);
</script>
<h4 class="h3 mb-3 title-section">Buongiorno {{userName}}, compili il modulo con tutte le voci necessarie e selezioni il tasto "Start" per confermare</h4>
<label for="nome_cognome">Nome Cognome</label>
<input cam-variable-name="nome_cognome"
cam-variable-type="String"
type="text"
name="nome_cognome"
required
class="form-control"
value="{{userName}}"
/>
</div>
Thanks
Oronzo
Hello anybody could help me ? This issue is very similar to this post Logged in user-id for task-form-javascript
Hi @oronzo_lezzi,
Could you please try below
<input cam-variable-name="nome_cognome"
cam-variable-type="String"
type="text"
name="nome_cognome"
required
class="form-control"
ng-model="userName"
/>
Good morning @hassang thanks you for your answer
this is my code for the form
<h4 class="h3 mb-3 title-section">Buongiorno {{userName}}, compili il modulo con tutte le voci necessarie e selezioni il tasto "Start" per confermare</h4>
<label for="nome_cognome">Nome Cognome</label>
<input cam-variable-name="nome_cognome"
cam-variable-type="String"
type="text"
name="nome_cognome"
ng-model="userName"
required
class="form-control">
<!---value="{{userName}}"--->
</div>
I still can’t see the form with UserName
Is it something wrong ?
Hi @oronzo_lezzi,
I am not aware how cam-variable-* directives work.
because I used to map controls with angularjs then create/set variables on form submit event listener
Hi @hassang
you suggest to remove cam-variable, create a listener where I set variable and use it on a form ?
Could you make me an example ?
Thanks
Oronzo
Hi @oronzo_lezzi,
Kindly find below URL
https://blog.camunda.com/post/2015/02/json-everywhere-how-to-use-json-in/
Have a look at below two sections
- Create a Json variable in a start form
- Accessing an existing Json variable in a task form
1 Like
Thank you @hassang I will study this example
Hi @oronzo_lezzi,
I think setting userName on variables-fetched as in below code will solve your issue
<script cam-script type="text/form-script">
inject([ '$rootScope', '$scope', function($rootScope, $scope) {
camForm.on('variables-fetched', function() {
$scope.userName = $rootScope.authentication.name;
});
}]);
</script>
https://docs.camunda.org/manual/7.12/reference/embedded-forms/lifecycle/
variables-fetched is fired after the request returns and the values of the variables have been merged into the variableManager.
1 Like
Perfect !
Thank you very much
Oronzo