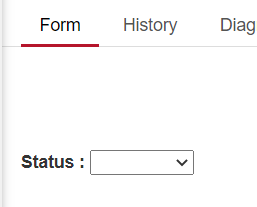
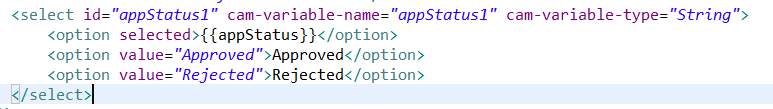
I tried the below code to set my value as default while loading forms.
{{aapStatus}} → It could be anything…
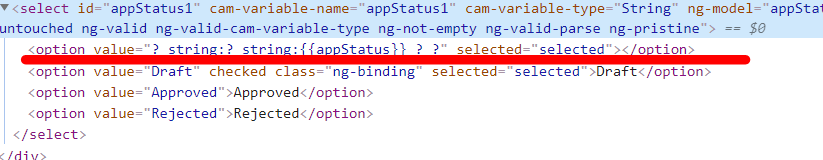
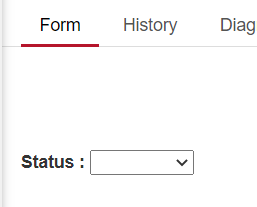
But after deployed unable to get the expected result. It generates one extra line to load as empty dropdown in the form…

Inspect Element Code
1 Like
I was looking for a way to set the selected option, too. On stackoverflow, I found a workaround: camunda - How to preselect an option in an embedded HTML form? - Stack Overflow
<form>
<script cam-script type="text/form-script">
camForm.on('form-loaded', function() {
camForm.variableManager.fetchVariable('variable');
});
camForm.on('variables-fetched', function() {
$scope.variable = camForm.variableManager.variable('variable');
});
camForm.on('submit', function() {
camForm.variableManager.variableValue('variable', $scope.variable);
});
</script>
<select data-ng-model="variable">
<option value="option1">option1</option>
<option value="option2">option2</option>
</select>
</form>