I want to know if there is any way to use modal without without external plugins?
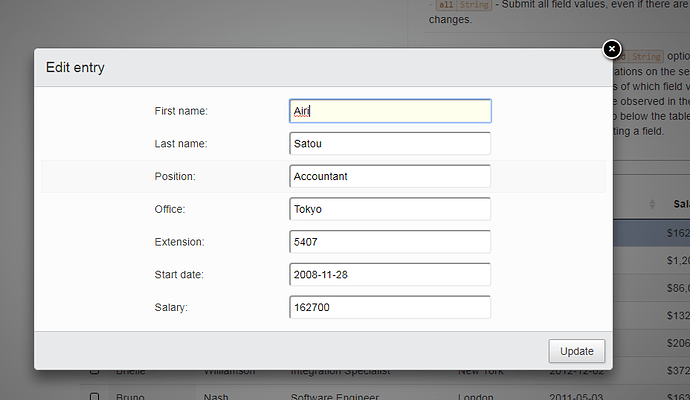
is it possible to use modal on form button click? i want to have similar functionality on button click (see the image below )
I have used simple bootstrap and and javascript tools to make this task but , when i press on details button i am readdaressed to unknown empty page. Here is my code example,what should i do to implement this custom modal logic inside my project?
here is my code exmple:
var persons = $scope.persons = [
{
"id": 1,
"name": "ppp",
} ,
{
"id": 1,
"name": "ddd",
}
];
camForm.on('form-loaded', function() {
camForm.variableManager.createVariable({
name: 'persons',
type: 'Array',
value: persons
});
});
</script>
<div class="container" >
<table name ="table" class="table table-hover" style="width:100%;" cellspacing="0">
<thead class="thead-inverse">
<th style="width:140px; height:25px;"><input type="checkbox" onclick="checkAll(this)"/></th>
<th style="width:140px;">id</th>
<th style="width:305px;">name</th>
</thead>
<tbody ng-repeat="item in persons">
<tr> <!-- style="width:25px; height:25px;"-->
<td><input type="checkbox" /></td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td><button type="button" class="btn btn-primary" style="height:30px" data-toggle="modal" data-target="#exampleModal" id="but">details</button></td>
</tr>
</tbody>
</table>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body" id="personId">
hello from modal
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script>
function checkAll(bx) {
var cbs = document.getElementsByTagName('input');
for(var i=0; i < cbs.length; i++) {
if(cbs[i].type == 'checkbox') {
cbs[i].checked = bx.checked;
}
}
}
var modal = document.querySelector("#examplemodal");
var trigger = document.querySelector("#but");
var closeButton = document.querySelector(".close-button");
function toggleModal() {
modal.classList.toggle("show-modal");
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener("click", toggleModal);
closeButton.addEventListener("click", toggleModal);
window.addEventListener("click", windowOnClick);
</script>
</form>
What should i chagen to make my code work?