Hi,
I tried to add my logo and change the “Camunda Tasklist” text, but I still see the default style.
I followed these steps:
- I added my logo file (logo.png) in server–>apache-tomcat-9.0.36–>webapps–>camunda–>app–>tasklist–>assets–>images folder.
- I modified the user-styles css file, that I found on styles folder.
.navbar-brand {
text-indent: -999em;
background-image: url(../assets/images/logo.png);
width: 40px;
}
[cam-widget-header] {
border-bottom-color: blue;
}
- I modified the config file, that I found on scripts folder.
window.camTasklistConf = {
app: {
name: "TEST",
vendor: "TRIAL"
},
shortcuts: {
claimTask: {
key: 'ctrl+alt+c',
description: 'claims the currently selected task'
},
- I restarted the server.
However, I still have the default view of Tasklist. What am I missing here?
Regards,
Smith.
What about loading the tasklist from an incognito window? Would like to rule out the possibility of the old one loading from cache.
I would suggest some of the same things we’re walking through over in this thread. Make sure your customizations are loading properly.
how can I remove camunda logo?? even if I put my own logo, Camunda logo is in front of my logo.
i can change the name and the vendor but I can’t the logo … how can I change the logo too?

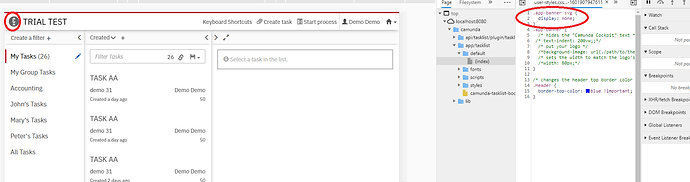
In newer versions of Camunda, an svg was added to replace the logo image file… per the updated documentation for 7.14, you would need to set the display to none in user-styles.css:
.app-banner svg {
display: none;
}
Unfortunately, this does not solve the issue
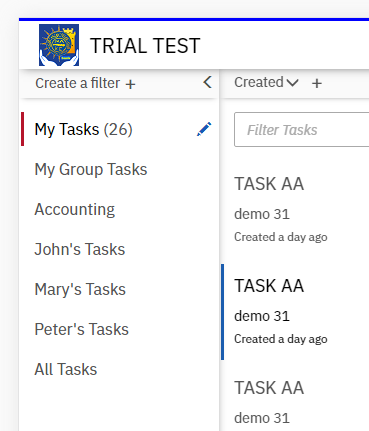
Sorry, that was partly my fault. I linked to Cockpit customization docs, not Tasklist. Tasklist is arranged a bit differently. This worked for me:
[cam-widget-header] .navbar-brand .brand-logo svg {
display: none;
}
Yes, you are right! It works.

I just have another question: Can I also modify the following?
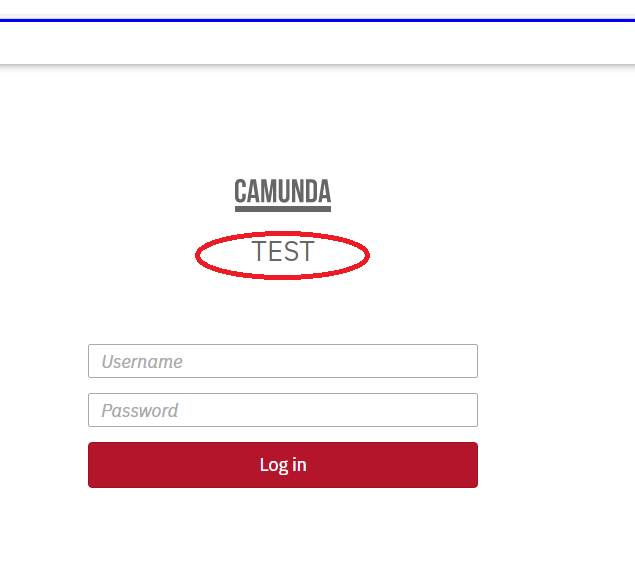
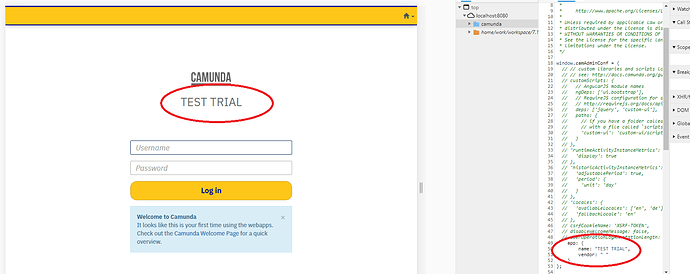
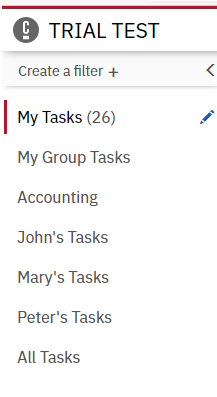
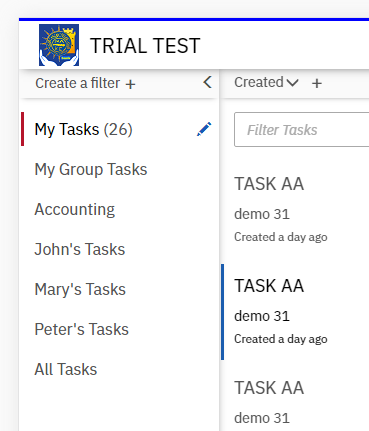
Instead of just displaying the name, here is “TEST” (found on config.js file), I want also the vendor name. So, in my case I want something like “TRIAL TEST” and not just “TEST”.
And really thank you for your willingness and your time that you spend to help us.
Unfortunately, it looks like that login page was designed to just use {{ appName }}. I’m not sure there’s an easy way of customizing that. If you wanted a pure hack, you could jam the vendor and app text into name in config.js (note the single space in vendor so you don’t get Camunda TRIAL TEST in your Tasklist banner):
app: {
name: 'TRIAL TEST',
vendor: ' '
}
1 Like
Thank you so so so much for your patience.
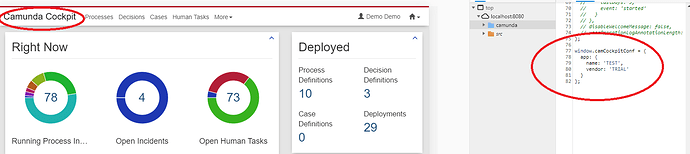
@jgigliotti Hi again, sorry but I try the same for cockpit but I cannot change the “Camunda Cockpit” text. When I go to config.js and I put the app name and vendor (as I did for tasklist), it does not work.
Any ideas how I can make it?
Hmm, works for me 
Be sure that you’re updating ../apache-tomcat-9.0.36/webapps/camunda/app/cockpit/scripts/config.js. Would look something like this:
window.camCockpitConf = {
app: {
name: 'TEST',
vendor: 'TRIAL'
}
}
I wish I could make this work for me too… it does not work …
What am I missing again ?? 

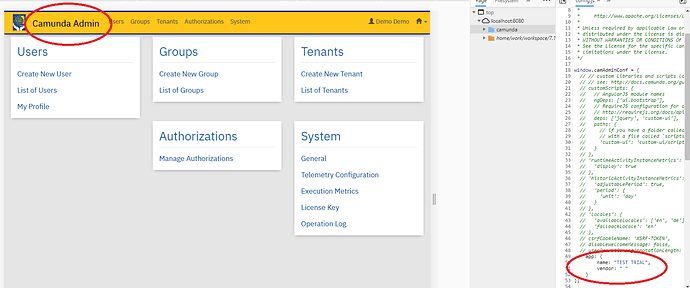
@jgigliotti I tried it also for Admin.
So, I get something like this:
But when I enter on Admin, I can still see Camunda Admin (and not TEST TRIAL).
So, I guess I need to make some other changes too.
Oh, I see… sorry, I thought you were talking about just the Cockpit login screen. I’m seeing the same behavior as you are. I’ll have to take a closer look, but the documentation doesn’t mention those headers as being customizable through configuration only.
1 Like
@jgigliotti
So does it mean that we need a custom script for that?
Thank you again for your help 

Looking through the code a bit for the first time (new React components in 7.14). It looks like the Cockpit header uses an entry in the translations file:
{translate(“APP_VENDOR”)} Cockpit
So if you look in ../apache-tomcat-9.0.36/webapps/camunda/app/cockpit/locales/en.json, you should be able to update the entry for APP_VENDOR.
Please take this all with a grain of salt. I’m not sure where the development of these components are headed and I’m sure it’s subject to change in the future. I also didn’t do an exhaustive search to see where that translation entry was used elsewhere.
1 Like
Since I do not have that technical kownledge, do you mean the following:
if I change the APP_VENDOR inside the locales folder, I will be able to change the “Camunda” text, but we don’t know if this will have any consequences to other parts of the platform, since it (APP_VENDOR) might be used in other parts too? Is this what you meant?
That file is used for language translation customizations on the frontend, so the consequences will be purely for purposes of display. The way I see it, if it’s an accurate customization, you’re going to want to consistently see that text everywhere anyway. Likely, if I had to guess, it will get used in future development as more components get re-written (e.g. Tasklist), so you’re likely to just remain consistent throughout your apps.
1 Like
Thanks again for all of your knowledge and expertise that you shared with me 
1 Like