I need example how integration camunda bpmn with Form.io Form Builder?
Hi @user334,
We have integrated Form.io vanilla js library into our forms. I wouldn’t call it specifically elegant, but the approach works as follows:
- Standalone Formio builder is used to generate a JSON file
- We have a stub form-starter html that loads all js dependencies
- This stub parses URL (when external form is called from tasklist) and gets taskId
- Stub sends several requests to camunda REST API to get info on a task, name of a JSON file to load (task input parameters) and variables
- Stub loads JSON and visualises it as a form
- Stub may pre-populate form if submission data is provided
- Stub is also capable to load over-ride values for specific submission fields
- On submit stub is calling camunda REST API to send submission in a JSON format and stores it as a variable
Best regards,
Ilya
@Ilya_Malyarenko can you share the stub for the community to reuse. Even if it’s not perfect, sharing it is beneficial.
@Ilya_Malyarenko :
Standalone Formio builder is used to generate a JSON file
i get clone from ngFormBuilder will be used to generate form , i need to put URL in form key modeler ? or I need change implementation tab form in modeler
Hi @user334,
Nope, it is not that simple. We use Form Builder to produce form definition in JSON and later load it via vanilla js formio renderer.
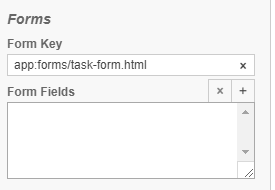
Read some docks on external forms (camunda-bpm-examples/sdk-js/browser-forms-angular at master · camunda/camunda-bpm-examples · GitHub). You will generate an html file that will be treated as an external form and will refer to it depending on your deployment type. In our case we deploy via war files, so the reference is as follows:

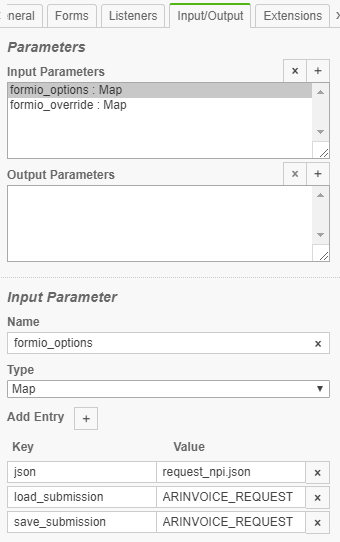
And the stub also reads input parameters (json - name of the Formio JSON file with form definition, load_submission - variable to prepopulate form, save_submission - variable to store form contents on submit)
I will come back to this topic later next week with some basic example.
Best regards,
Ilya
@Ilya_Malyarenko there are part about Form builder i want also the user create form using form builder then save JSON object generated in process cycle .
when user go to tab form in modeler will be there external link to form builder page (external) , So the user create the form as he want then save JSON generated in the process , (contains all fields user selected ) .
it’s clear ?
@Ilya_Malyarenko’s config needed in the modeler is why we opted for setting up a microservice to handle the forms.
The microservice manages security, data resolvers, JWT, tenants, multi-form loading, etc.
In our context you would just be adding a form key such as formio:myForm and the microservice handles the rest.
@Reminder for sharing example
Hi @user334,
As promised — some basic example of an off-line Formio integration (not intended for production) based on Formio.js renderer library.
Clone example from here:
git clone https://github.com/i-am-/demo.git
Then run this in the root directory
mvn clean package
As far as I remember it does not have external dependencies and comes with a custom version of the formio (as we use Box integration of the File component).
It works for me on a standard distribution of 7.9 with Tomcat.
Some limitations: it supports only basic controls and forms (no support for formio workflows).
Fancy controls like Signature will crash form / camunda on submission.
You can play with toy JSON examples from here: http://formio.github.io/formio.js/app/examples/json.html
Just remember that JSON files should contain escaped json objects (with quotes).
Best regards,
Ilya
@Ilya_Malyarenko thanks for your response ,
1- i depoyed demo.webform.war in the following path:
…\camunda-bpm-tomcat-7.9.0\server\apache-tomcat-9.0.5\webapps
2- then go to start process , give me error :
debug.groovy where should be defined ?
Hey @user334,
Just remove reference to debug.groovy in process.bpmn tasks (execution listeners).
Also, please run your test in Chrome as other browsers do not work at the moment.
BR,
Ilya
This typically means some issue with deployment. Remove war file and remove deployment in cockpit manually. Then redeploy.
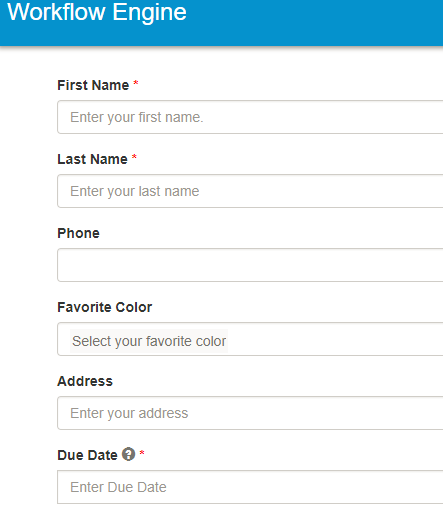
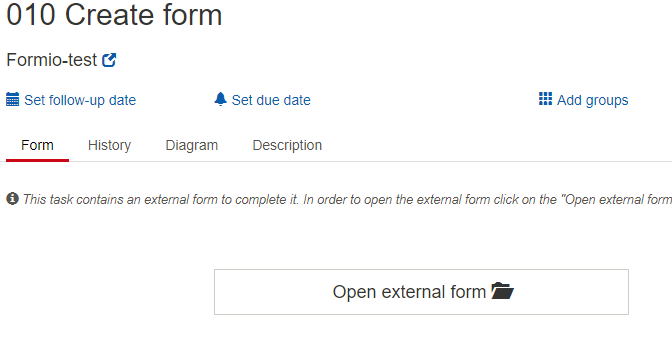
You will see something like this:

And after clicking on Open external task:
P.S. I have just committed missing debug.groovy to repository
@Ilya_Malyarenko it’s working now , i have question :
1- where action form where should be go ?, also the mapping fields between form builder and process variable like first name, last name … ?
Hi @user334,
Form itself is represented by a JSON file. Filed names are encoded in Formio builder by setting API keys. The same API keys are in a variable representing form submission (also JSON). Go to cockpit and check variables after the first step to see
BR,
Ilya
hi i have the same problem, any solution please
Hello can you please share the code with us
Here is a community plugin to solve this need: