Hello Camunda community!
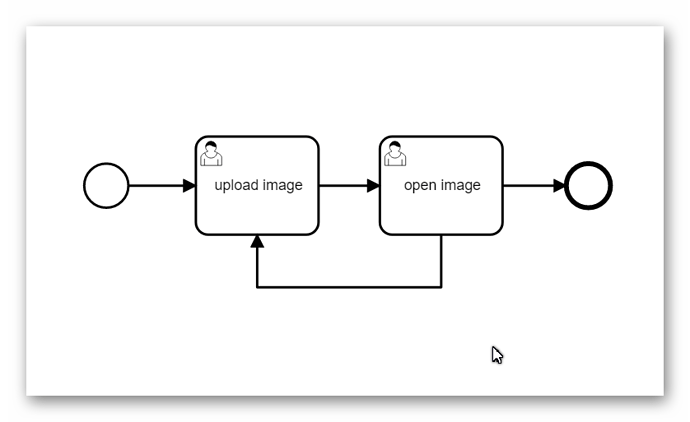
Here I’ve got a simple workflow where a user is supposed to add some images in task ‘upload image’ after that, a user is able to browse it in task ‘open image’ then the workflow goes to task ‘upload image’ again where 1 or 2 images are to be reuploaded and so on.
These are the code from the embadded forms which were created according to this: https://docs.camunda.org/manual/7.8/reference/embedded-forms/controls/files/#uploading-files
form 1:
<form role="form"> <html lang="en"> <head> <meta charset="utf-8"> </head> <h3>Фотографии</h3> <div class="row justify-content-center"> <div class="col-md-3"> <label for="housePhoto">Фото дома</label> <input type="file" id="housePhoto" cam-variable-name="housePhoto" cam-variable-type="File" cam-max-filesize="10000000" /> </div> <div class="col-md-3"> <label for="schemaPhoto">Фото схемы дома</label> <input type="file" id="schemaPhoto" cam-variable-name="schemaPhoto" cam-variable-type="File" cam-max-filesize="10000000" /> </div> </div> </body> </html> </form>
form 2:
<form role="form"> <html lang="en"> <head> <meta charset="utf-8"> </head> <h3>Фотографии</h3> <h4 class="mb-3">Фото дома:</h4> <div class="mb-3"> <input type="hidden" cam-variable-name="housePhoto" /> <img src="{{ camForm.variableManager.variable('housePhoto').contentUrl }}" width="35%" height="35%" onerror="this.style.display='none'"/> </div> <h4 class="mb-3">Фото схемы дома:</h4> <div class="mb-3"> <input type="hidden" cam-variable-name="schemaPhoto" /> <img src="{{ camForm.variableManager.variable('schemaPhoto').contentUrl }}" width="35%" height="35%" onerror="this.style.display='none'"/> </div> </body> </html> </form>
My problem is: whenever an image is reuploaded, the other image is erased. When I want to change only ‘schemaPhoto’ variable ‘housePhoto’ variable is also affected after the task is compleated.
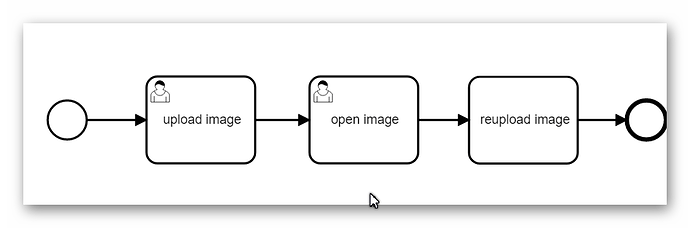
I’ve also tried to create another proccess with the 3d task ‘reupload image’ and set ‘Asynchronous before’ in modeler:
I wish there would be a solution, any help will be greatly valued!