Just wanted to share a small use case for anyone interested in a quick way to send emails through MailGun with no dependencies, such as Java Classes.
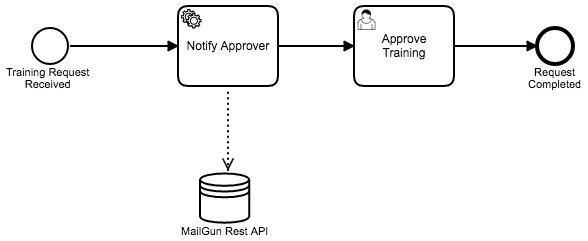
So lets take this hyper simplified example:

MailGuns API requires the following (https://documentation.mailgun.com/api-sending.html#sending)
You can send a simple text based email with the following:
- To
- From
- Subject
- Text
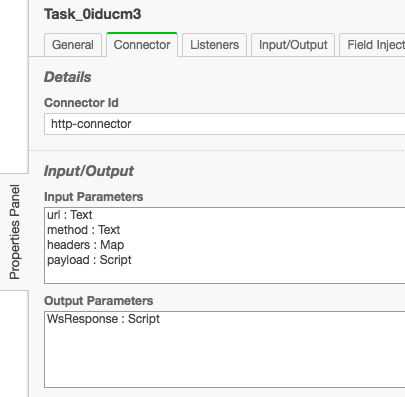
So we can use HTTP-Connector and preform a POST:

url: https://api.mailgun.net/v3/YOUR_DOMAIN/messages
method: POST
headers:
content-type:application/x-www-form-urlencodedAuthorization:${basicAuth64}
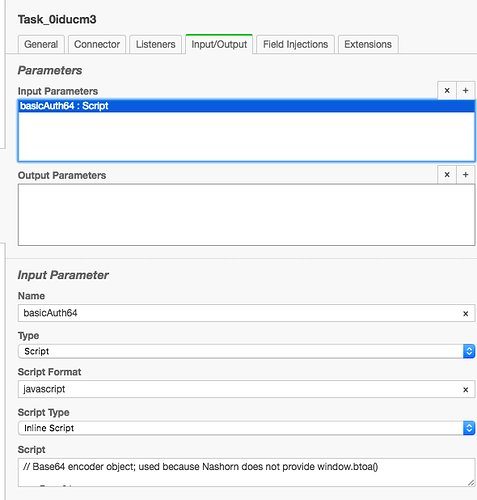
The basicAuth64 variable is a Input Variable in the service task. See details below.
payload:
To simplify the whole formatting of the params that MailGun requires, we do a two step process:
- create a data object that stores the key and values that MailGun is looking for.
- we convert that data object into a parameters format.
var data = {
"from": execution.getVariable("fromEmail"),
"to": execution.getVariable("email"),
"subject": execution.getVariable("subject"),
"text": execution.getVariable("reason")
};
// Converts the JSON into a MailGun friendly params string
emailContent = Object.keys(data).map(function(k) {
return encodeURIComponent(k) + '=' + encodeURIComponent(data[k])
}).join('&')
emailContent;
Input Variable
Then in the Input/Outputs, we create a Input with the name BasicAuth64 that is a script with the following Javascript
// Base64 encoder object; used because Nashorn does not provide window.btoa()
var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(e){var t="";var n,r,i,s,o,u,a;var f=0;e=Base64._utf8_encode(e);while(f<e.length){n=e.charCodeAt(f++);r=e.charCodeAt(f++);i=e.charCodeAt(f++);s=n>>2;o=(n&3)<<4|r>>4;u=(r&15)<<2|i>>6;a=i&63;if(isNaN(r)){u=a=64}else if(isNaN(i)){a=64}t=t+this._keyStr.charAt(s)+this._keyStr.charAt(o)+this._keyStr.charAt(u)+this._keyStr.charAt(a)}return t},decode:function(e){var t="";var n,r,i;var s,o,u,a;var f=0;e=e.replace(/[^A-Za-z0-9+/=]/g,"");while(f<e.length){s=this._keyStr.indexOf(e.charAt(f++));o=this._keyStr.indexOf(e.charAt(f++));u=this._keyStr.indexOf(e.charAt(f++));a=this._keyStr.indexOf(e.charAt(f++));n=s<<2|o>>4;r=(o&15)<<4|u>>2;i=(u&3)<<6|a;t=t+String.fromCharCode(n);if(u!=64){t=t+String.fromCharCode(r)}if(a!=64){t=t+String.fromCharCode(i)}}t=Base64._utf8_decode(t);return t},_utf8_encode:function(e){e=e.replace(/rn/g,"n");var t="";for(var n=0;n<e.length;n++){var r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r)}else if(r>127&&r<2048){t+=String.fromCharCode(r>>6|192);t+=String.fromCharCode(r&63|128)}else{t+=String.fromCharCode(r>>12|224);t+=String.fromCharCode(r>>6&63|128);t+=String.fromCharCode(r&63|128)}}return t},_utf8_decode:function(e){var t="";var n=0;var r=c1=c2=0;while(n<e.length){r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r);n++}else if(r>191&&r<224){c2=e.charCodeAt(n+1);t+=String.fromCharCode((r&31)<<6|c2&63);n+=2}else{c2=e.charCodeAt(n+1);c3=e.charCodeAt(n+2);t+=String.fromCharCode((r&15)<<12|(c2&63)<<6|c3&63);n+=3}}return t}};
// MailGun Username and Password go here.
var username = "YOUR_MAILGUN_API_USERNAME";
var password = "YOUR_MAILGUN_API_PASSWORD";
var encoded = Base64.encode(username + ':' + password);
"Basic " + encoded;
This encoded username and password are used in the Header of the POST.
BPMN File:
training-request-approval-pattern.bpmn (8.7 KB)
Enjoy