Hello,
I try to display a modal window from inside a tasklist form using bootstrap ( Modal · Bootstrap (getbootstrap.com)).
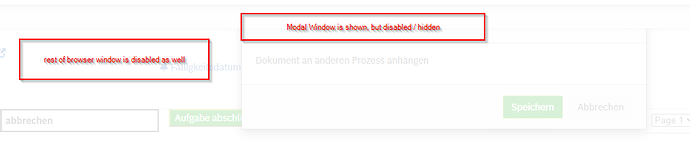
Opening the window works, but the whole browser window is then blocked / disabled and looks like this:
The HTML code for the window looks like this:
<div class="modal" tabindex="-1" role="dialog" id="modalMoveDocToProcess">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Dokument an anderen Prozess anhängen</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Speichern</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Abbrechen</button>
</div>
</div>
</div>
</div>
And the window is shown by this JS code:
function openDocMoveToProcessWindow(docRef) {
jQuery('#modalMoveDocToProcess').modal({
focus: true,
keyboard:true
});
}
Possibly my own modal window interferes with the mechanism of camunda’s tasklist, which blocks a task form until the task has been claimed.
Does someone have an idea how to fix this?