
Hi, Folks
Would appreciate your expertise in the below-mentioned.
I have successfully fetched the data from my db using the service task(Implementation-Java Class) and stored the data in 2 process variables
-COL_NAMES (storing the column names in ArrayList object)
-EMP_DATA(for storing the table data in List object)
and then set the process variable as well, pointing to the above 2 vars.
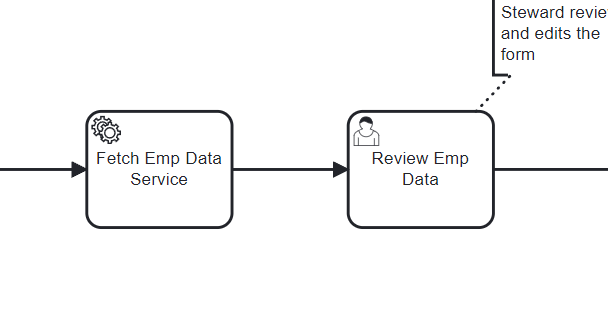
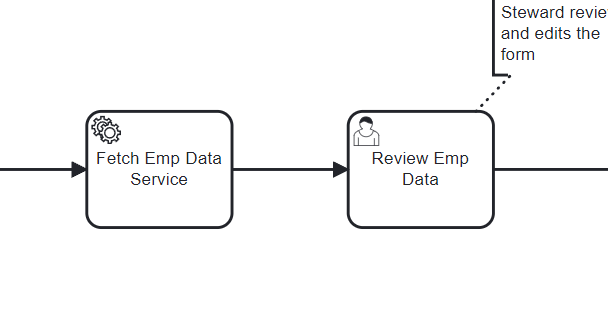
Now I want to show this data using the Embedded Task Form attached to my User Task
But I dont know how to use these camunda process variables in my HTML JS code and create/display table headers from the COL_NAMES variable, and display rows using the EMP_DATA variable,
along with a submit button that will complete the user task and save the data edits made by the user.
Have already create an HTML JS structure to show dummy hard-coded data with inline editing, but I want to populate this data from the process vars.
Please help me with the same as I have already tried a lot of unsuccessful attempts
.
Regards,
Ashish
Hi @ashishramtri,
in the Camunda Tasklist you can use cam-variable-name and cam-variable-type to reference your variable in every input element.
In your own HTML code you can integrate the form-sdk like documented here: Integrating the Forms SDK | docs.camunda.org
Hope this helps, Ingo
1 Like
Hi @Ingo_Richtsmeier
Thanks for the help on the above-mentioned. The hints were indeed helpful and I was able to unblock myself on the same.
Also, if I use the below-mentioned piece of code inside my xyz.html for the embedded task forms, it ALWAYS throws this controller error:
Form failure: [$controller:ctrlreg] The controller with the name ‘personCtrl’ is not registered. AngularJS
Could you please provide any solution around the same?
Anything that I might be doing wrong or needs a change.
<form>
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
<div ng-app="myApp" ng-controller="personCtrl">
First Name: <input type="text" ng-model="firstName"><br>
Last Name: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{fullName()}}
</div>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
$scope.fullName = function() {
return $scope.firstName + " " + $scope.lastName;
};
});
</script>
</body>
</html>
</form>
Hi @ashishramtri,
I’m sorry. I have to admit that my JavaScript knowledge is limited to the facts that are written in the docs.
Cheers, Ingo
That’s completely okay, @Ingo_Richtsmeier !
I’ll try to figure it out somehow, and shall post the answer as soon as I find a solution to the same.
Regards,
Ashish