Hello,
I am using embedded form, and I want to display or hide a field depending on the value of a variable previously set in the process.
(I’m using a Spring project, event if I don’t think it matters here)
So I have a Boolean, with value true that I’m fetching. However, the resulting variable doesn’t appear to be a Boolean.
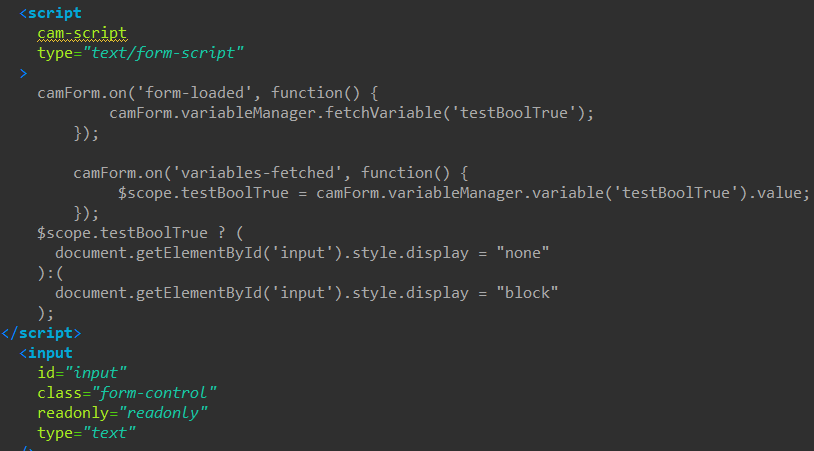
This is my code :
The code in the condition expression is supposed to hide the input field (and it works when I remove the condition), but it doesn’t.
I tried displaying the variable in a field, and it displays “true” (without the quotation marks).
I tried comparing it to a String with value “true”, but it does not work, so I don’t think it’s a string.
“typeof var” does not work either.
What is the type of this variable ? And how can I evaluate its value, or convert it to a Boolean ?
Hope someone can help, thanks in advance
update : I still haven’t found a way to make it work, casting it to a String and displaying it in a header displays “undefined” just like “typeof”.
I thought the solution would be easy but I still can’t find my mistake.
If someone knows what I did wrong please let me know.
Hello @whynotworking ,
here, the ng-if angularjs function could help:
<input ng-if="testBoolTrue" ...>
Read about this here: AngularJS
This will cause your input to only appear if testBoolTrue does evaluate to true.
Your approach will not work as the script is executed only once (at form load). This means that testBoolTruewill be evaluated even before the variable is loaded and set to $scope.
I hope this helps
Jonathan
Hi @jonathan.lukas ,
thanks for your answer. I will try this.
However, I still need to access loaded variables in js script somewhere else in my form, I am guessing the best way to wait for them to be loaded would be to use them in one of these :
camForm.on('variables-fetched', function() {
});
But with something else instead of ‘variables-fetched’, do you know what to put here ? or any other way to do this ?
Hello @whynotworking ,
for the form lifecycle, there are multiple hooks. See the all here: Lifecycle and Events | docs.camunda.org
variables-fetched can be used to access variables after they were fetched. More options might also be available via AngularJS.
Hope this helps
Jonathan
Thank you very much for your precious help, everything seems to work fine !
1 Like