I have a scenario where the UI Is built in React and Application Logic is built-in Camunda and we would need to have a conversational UI with the Validation Errors shown on the same page
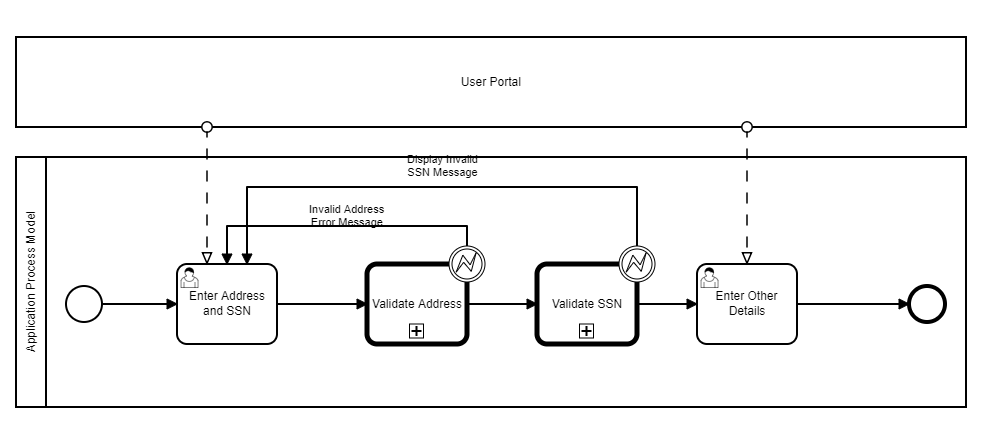
I need to validate the User Input and Send it back as the response with the errors. The validations are implemented as embedded subprocess model. I wanted to check how do we send the response of the validation post the User Task is complete.
One of the ways I thought was to implement the Validation Logic at the end of the Task Listener at the End of the User Task Completion but that would not provide visibility into the process of the validation. Please suggest what is the best way to implement such use cases
Hi,
I’ve wrestled with this myself a little. From my experience I’ve come to the conclusion that you need to separate the concept of page flow and process flow. Page flow tends to be quite fine grained, process flow much more coarse grained. IMHO, BPMN and user tasks are better at the process flow of the spectrum…
Given you have a validate address and a validate SSN subprocess, consider calling these directly from your form using an Ajax type pattern. You could expose these as native camunda APIs. Hence if they error, dont allow the final form submission to complete the task.
Note - we still need to treat any form submission as an untrusted client, hence you should still validate this data server side in your process, much like your current process model.
regards
Rob
Thanks @Webcyberrob. I thought as much as so. I wish there was an API like completeCurrentTask and execute activities until the next user task is encountered.