Dear team,
I have two questions
1)
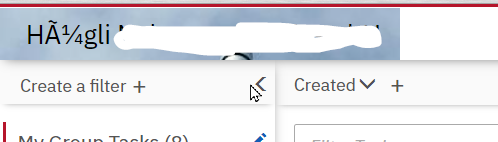
I have customized the user-style.css of my tasklist. Where in the code do I need to specify that I want to use the UTF-8 standard? Otherwise I have the problem that the tasklist shows me “ü” instead of “ä”…
[cam-widget-header] .navbar-brand {
background-image: url(../assets/images/logo_fahne.png);
background-repeat: no-repeat;
}
[cam-widget-header] .navbar-brand .brand-name {
border-bottom-color: green;
border-bottom-color: 10px;
}
[cam-widget-header] .navbar-brand .brand-logo svg {
display: none;
}
.task:hover
{
background-color: blue;
}
2)
Is it possible to have the background image automatically displayed at the correct size? No matter how I set the size, I never see the whole image.

Thanks for any help ![]()