Hi,
is it possible to show a confirm page after a user has sent the form in an usertask? I would like to show something like “Your form has been transmitted. Please wait for futher information via email”.
Thank you,
Nicole
Hi @NickiMueller,
You can override webapps alert message on successful submission
camForm.on('submit-success', function() {
$timeout(function() {
Notifications.clearAll();
Notifications.addMessage({
status: 'Successfully Submitted',
message: 'Form has been successfully submitted',
scope: $scope
})
});
});
Hi, I tried your suggestion with this form:
…
<body>
<p>Bitte tragen Sie die Daten des Mitarbeiters ein:</p>
<form name="mitarbeiter_eintragen" role="form">
<script cam-script type="text/form-script">
camForm.on('submit-success', function() {
$timeout(function() {
Notifications.clearAll();
Notifications.addMessage({
status: 'Successfully Submitted',
message: 'Form has been successfully submitted',
scope: $scope
})
});
});</script>
<div class="form-group">
<label for="gender">Anrede:</label> <select
cam-variable-name="employeeGender" cam-variable-type="String">
<option>Herr</option>
<option>Frau</option>
</select>
...
</div>
</form>
</body>
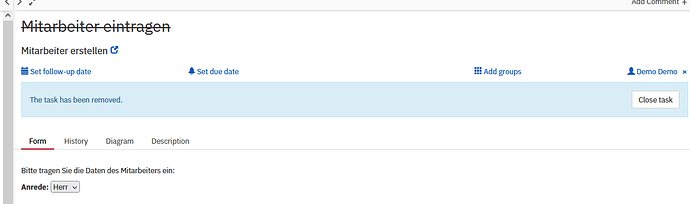
But there is shown “the task has been removed” and not the defined alert message:
What am I doing wrong?
Thanks, Nicole
Services should be injected as in below post