aleksf
January 27, 2020, 12:52am
1
Upon launching Camunda Spring Boot starter and navigating to Task List from other Camunda webapps (Welcome , Admin , Cockpit ) - the following &sorting is returned by default:
http://localhost:4000/app/tasklist/default/#/?searchQuery=[]&filter=7f8ed788-408f-11ea-923b-0a0027000003&sorting=[{"sortBy":"created","sortOrder":"desc"}]
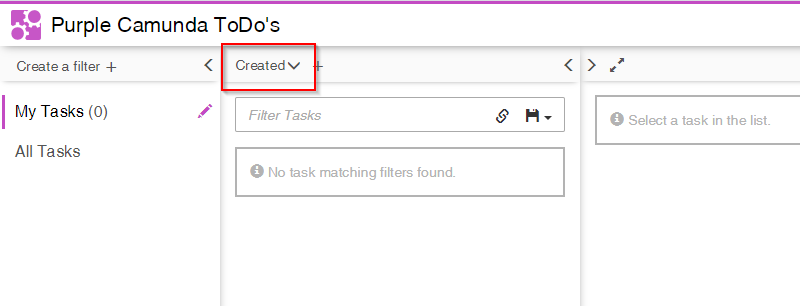
which results in:
Is there a way to change this default &sorting to something similar to the below automatically? I can do that manually within the Task List UI.
http://localhost:4000/app/tasklist/default/#/?searchQuery=[]&filter=7f8ed788-408f-11ea-923b-0a0027000003&sorting=[{"sortBy":"dueDate","sortOrder":"desc"},{"sortBy":"priority","sortOrder":"desc"}]
Our use case is that we are listening for the process deployment event and aiming to bootstrap the application with all the necessary configuration on launch, e.g. set authorization , create necessary filters , set default sorting, etc.
I suspect that the change probably would have to be done somewhere in camunda-webapp-webjar.jar , which can be modded as described here , but I can’t seem to figure out an elegant way…
1 Like
aleksf
February 2, 2020, 12:30am
2
Ended up adding the following to pom.xml in addition to Ragnar’s solution . Hack, but looking on a bright side - I don’t need to fork the camunda-bpm-webapp repo
<plugin>
<groupId>com.google.code.maven-replacer-plugin</groupId>
<artifactId>replacer</artifactId>
<version>${replacer.plugin.version}</version>
<executions>
<execution>
<phase>process-sources</phase>
<goals>
<goal>replace</goal>
</goals>
</execution>
</executions>
<configuration>
<file>${project.build.outputDirectory}/META-INF/resources/plugin/tasklist/app/plugin.js</file>
<regex>false</regex>
<replacements>
<replacement>
<token>(r.sortings.push({order:"desc",by:"created"}),r.updateSortings())</token>
<value>(r.sortings.push({order:"asc",by:"dueDate"}),r.sortings.push({order:"desc",by:"priority"}),r.updateSortings())</value>
</replacement>
</replacements>
</configuration>
</plugin>
aleksf
June 30, 2022, 8:24am
3
Found a much better option on stackoverflow .
Ended up with the following Tasklist plugin:
define(['angular'], function (angular) {
const ngModule = angular.module('tasklist.default.sorting', []);
const Controller = function () {
const sortingElementScope = angular.element(document.getElementsByClassName('sorting-choice')).scope();
sortingElementScope.removeSorting(0);
sortingElementScope.addSorting('dueDate');
sortingElementScope.changeOrder(0);
sortingElementScope.addSorting('priority');
sortingElementScope.addSorting('id');
sortingElementScope.changeOrder(2);
};
ngModule.config(['ViewsProvider', function (ViewsProvider) {
ViewsProvider.registerDefaultView('tasklist.header', {
id: 'default-sorting',
priority: 50,
controller: Controller,
template: `<div style="display: none" />`
});
}]);
return ngModule;
});