Hello everyone ![]() ,
,
I’m looking to customize the WebApp by modifying the HTML, CSS and JS files that define the appearance of the online application.
I’m starting with HTML, CSS and JS.
My question 1: where are the different files located? How do I access them? What is their scope?
Because :
-
Accessing the HTML file would allow me to retrieve the information needed for CSS customization.
-
Accessing the CSS file would allow me to customize the Design of the application.
-
Knowing where Camunda programs the JS events would allow me to customize and create them.
My question 2 : is it possible to customize the application without creating a Maven project next to it and without having to create a Grunt file? Is it possible to customize the application simply by modifying html and CSS files?
If yes how?
For example, I just installed Camunda, and there is no project created using the Camunda examples.
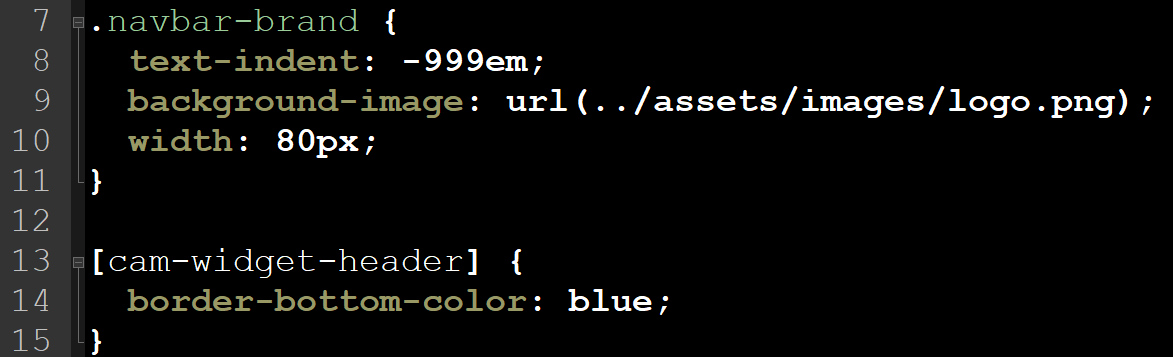
I would like to modify the logo in the webapp right away. So I modify the file …camunda-bpm-tomcat-7.13.0\server\apache-tomcat-9.0.33\webapps\camunda-app\tasklist\styles\user-styles.css as specified in the documentation.
I launch the server. But nothing, no logo change.
I guess, reading the documentation, I have to do a build with Grunt. So I install NodeJS and Grunt.
Then I run the build from …camunda-bpm-tomcat-7.13.0\server\apache-tomcat-9.0.33\webapps\camunda\camunda\app but Grunt tells me “Fatal error: Unable to find local grunt”. And indeed, there is no GruntFile.
I stopped there, lost in this maze ^^. Can you please help me ?
Thank you in advance for your help !
Have a nice day ![]()

 !
!