Hello everybody 
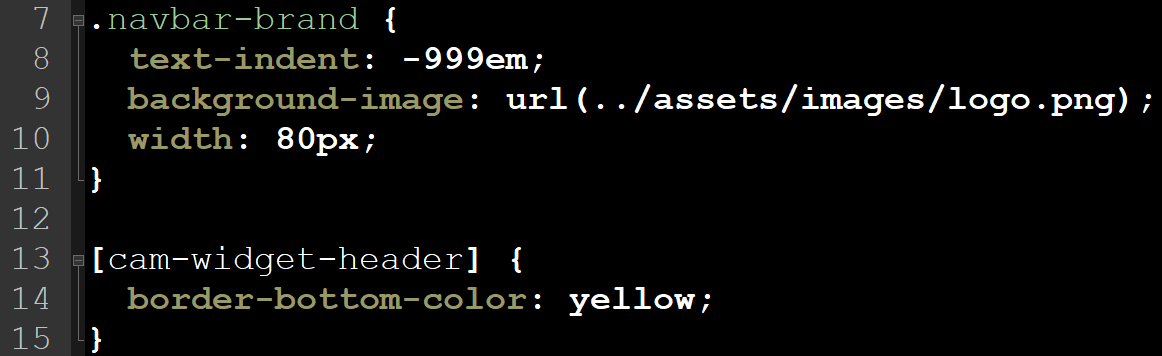
My current problem is the following. I modify my “user-styles.css” file like this :
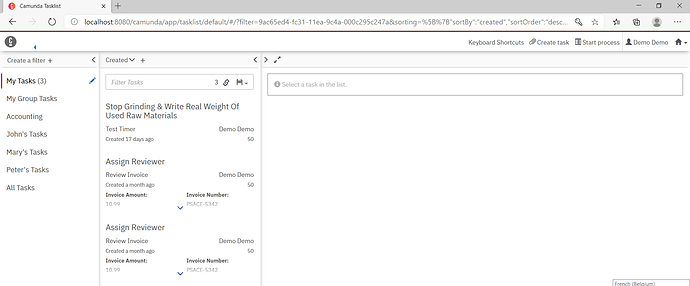
but nothing happens, nothing happens, no color changes, no logo changes or disappears, and no error message is generated …
What do you suggest as a solution ?
Thank you in advance for your help ! 
Just a couple of questions…what version of Camunda? How are you building/packaging/deploying?
Can you confirm, in fact, that your user-styles.css is being loaded on page load? Something like,
Hello @jgigliotti ,
I use the Community version based on Apache Tomcat 7.13.0.
But I don’t understand the screen you sent me. In fact, all I do is open the “user-style.css” file in NotePad++ from here “…\camunda-bpm-tomcat-7.13.0\server\apache-tomcat-9.0.33\webapps\camunda\app\tasklist\styles” . I edit it, save it, and restart the Tomcat process engine to take my changes into account. I do absolutely nothing else, no Maven, no Grunt, nothing else.
In my opinion, with what you’re showing me, I’m missing an important step that would require going through Maven or something else.
Could you please explain it to me? And is this the default Camunda Tasklist that you are modifying?
Thanks for your help ! 
Thanks for the additional info. For now, what you’re doing should work.
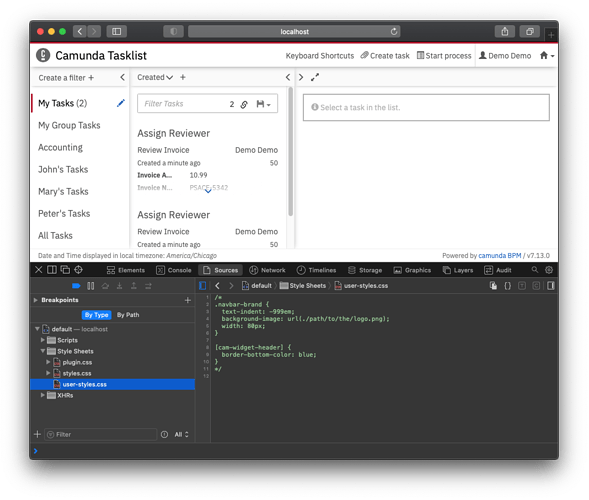
Apologies for not explaining my screenshot – what I posted was a screenshot of my browser (in this case Safari, but can be any browser) with the development tools open (e.g. opening dev tools in Chrome). What we’d like to verify is if the css file you edited is actually being loaded properly when the page renders. If it doesn’t, then we won’t see your customizations.
Once dev tools is open, you should be able to navigate to a “Sources” tab and find user-styles.css in the list somewhere (the directory tree can differ some depending on the browser you’re using, so it may not look exactly like what you see in my screenshot above). Clicking on the file should give a preview of what was loaded.
If you haven’t already, also give the page a hard refresh. Just to make sure that the old file without your customizations isn’t being loaded from cache.
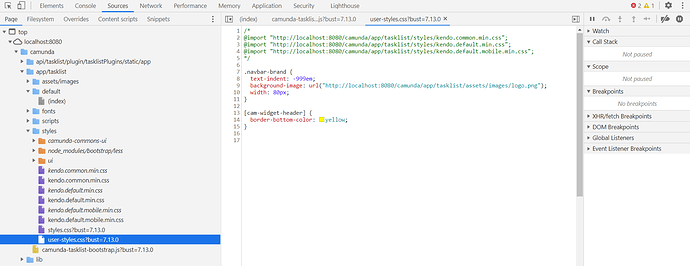
I went to check the source files, and the file is indeed in the tree.
I tried to write the path to the logo differently, by writing a URL instead. But that doesn’t change anything. 
Well, it’s a good first step, we at least know the file is being loaded properly. From your screenshot, looking up the file tree into assets/images do you see logo.png?
I notice a couple of errors in your screenshot. If you go to the Console tab, what errors are present?
In fact I’ve just spent the day trying to solve the mistakes. But I notice a big problem.
When I edit files in the path “…\camunda-bpm-tomcat-7.13.0\server\apache-tomcat-9.0.33\webapps\camunda\app\tasklist\assets\images”. The “Sources” tab of the DevTools chrome does not update the tree structure.
Worse! I delete my logo locally, so it is not supposed to exist anymore. But I can still open it from the browser in the tab where it was before …
It’s strange, it means that the application doesn’t compile each time the process engine is restarted …
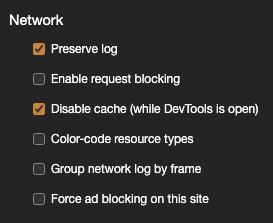
To remove a possibility that could cause the same problem, I have disabled caching of the page data in the DevTools Chrome options.
It seems like you have another problem somewhere in the chain… Tomcat is just serving those files from disk. In reality, you shouldn’t even need to restart the Tomcat server (e.g. I can update user-styles.css and refresh the browser and see the changes). Keep in mind, you may not see the tree structure in the browser exactly how it is on disk. For example, if you’re no longer referring to logo.png in user-styles.css you may not see it in the sources tab (wouldn’t explain why you see it after deleting it, however).
It almost sounds like you’re editing files in one directory, but running tomcat from somewhere else.
You never mentioned, what are the errors you’re seeing in your browser console?
I face the same issue.
Actually the browser always displays a previous version of the file.
So, every time that I need to change something on user-styles.css, do I have to clear the cache?
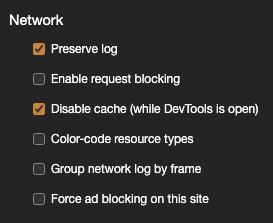
Generally, when developing the easiest thing to do is disable caching when dev tools is open. There’s a setting in Chrome, for example:

In practice, post-development, these are assets that don’t change frequently, so they’re generally okay to cache (or let the application decide when it’s appropriate to refresh).
2 Likes
@smith_Johnson
You can disable saving to the data cache in the DevTools options. At least this eliminates the possibility of an error.
I have the same problem as you, I am currently actively searching with Mr. @jgigliotti .
@jgigliotti
I am in the process of reinstalling a clean version of Camunda’s Apache Tomcat community platform. I’m afraid that the multiple error messages were appearing because of the changes I’ve already made inside when I integrated other css files for css customization with kendo UI.
Normally this has no impact on our problem but it is to be able to find a quick solution to the current problem. And to be able to debug better.
I am not sure if we are missing an important detail or there is missing something in docs… I am still trying to find a solution to this
I have a draft solution. 
I have reinstalled the latest version of the community platform 7.14.0 Apache Tomcat.
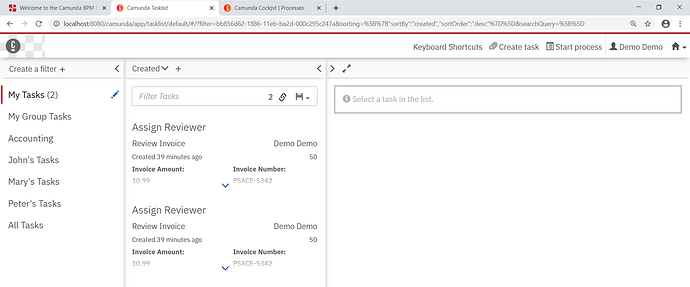
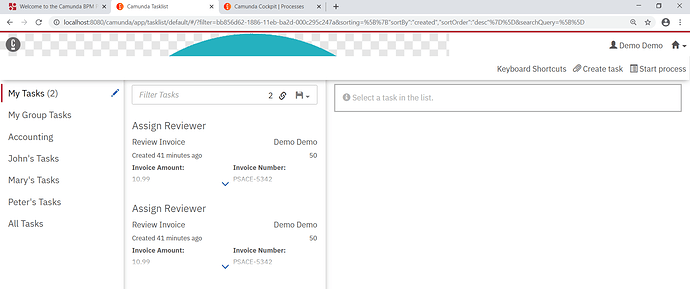
I have integrated an image with a squared background. As described in the documentation. The grid background allowed me to see that the image is indeed integrated !! (If the background of your image is white, you may not notice it).
But it is not automatically resized.
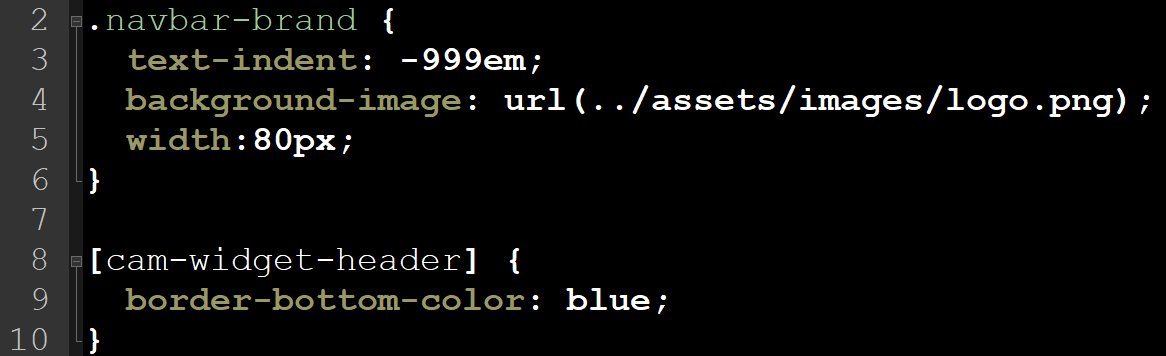
See for yourself :
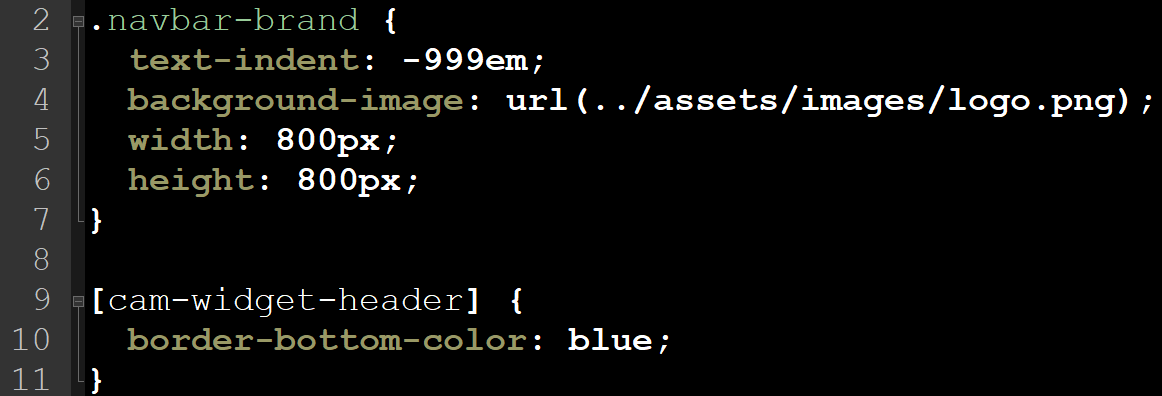
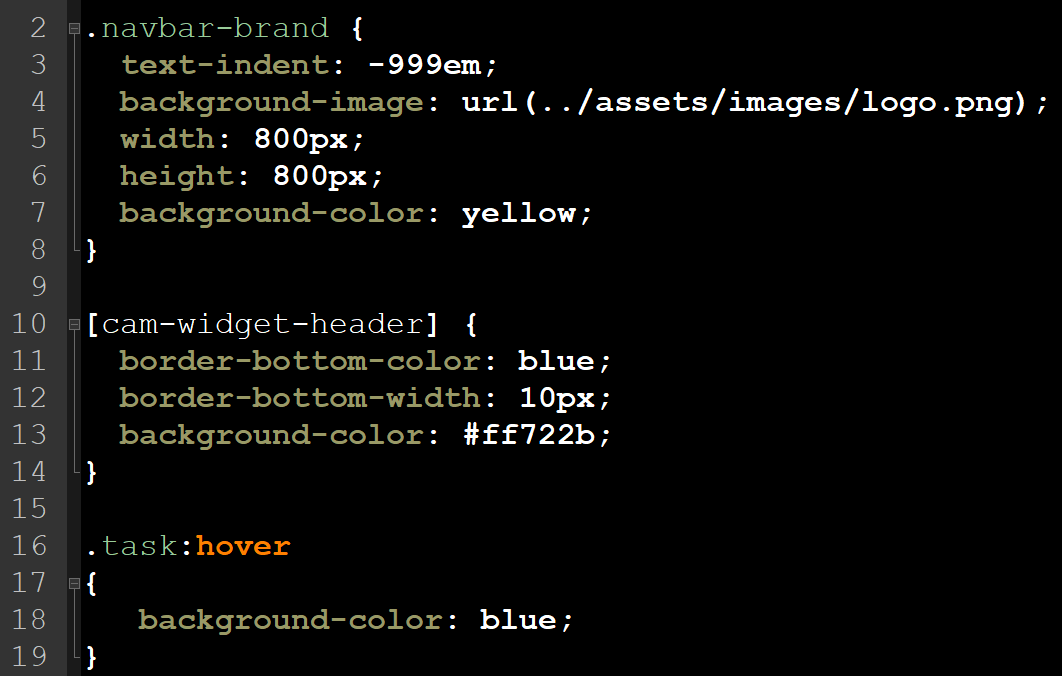
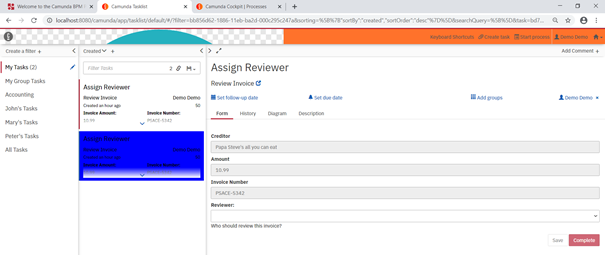
and afterwards with other parameters :
But you may notice that the change of the blue colour is not taken into account … That I don’t understand why.
In this case, your image is so tall that the border bottom extends well below the page (at the bottom of your image).
I think, in general, the documentation assumes that your logo will include vendor and app name, but if you wanted to keep them separate, taking a look at this snippet, keeping in mind that the height of my png file already matches the pre-configured 42px height:
[cam-widget-header] .navbar-brand {
background-image: url(../assets/images/logo.png);
background-repeat: no-repeat;
}
[cam-widget-header] .navbar-brand .brand-name {
padding-left: 30px;
}
[cam-widget-header] .navbar-brand .brand-logo svg {
display: none;
}
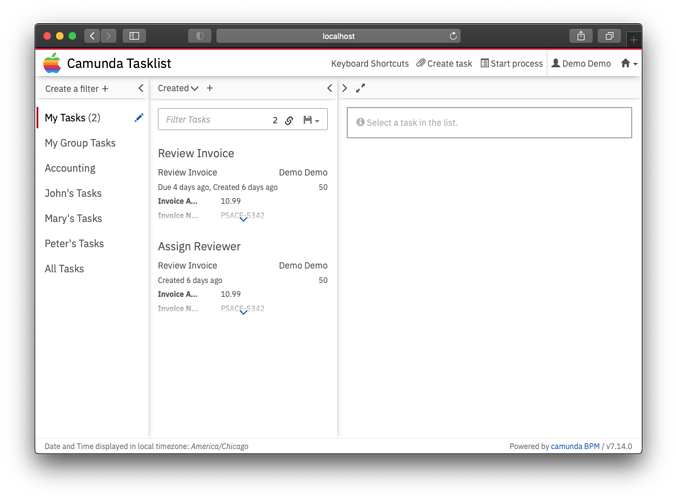
Yields…
1 Like
Well, maybe this is the example that poses a problem in the documentation.
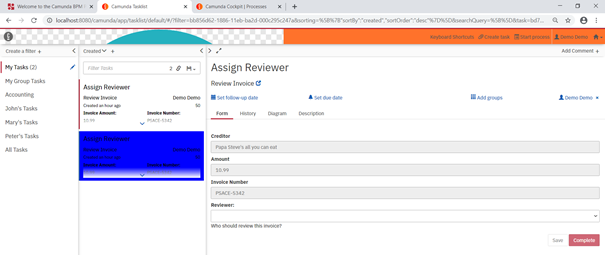
I used the Chrome DevTools to select the tags I wanted to modify. and here is the result:

Thanks to all of you for your help and your patience !!! 
![]()
![]()